- Back
- Products
Development Framework & Tools
Qt Framework
Cross-platform software libraries and APIs
Qt Development Tools
Qt Creator IDE and productivity tools
Qt Design Studio
UI Design tool for UI composition
Qt Quality Assurance
for Qt projects
Qt Digital Ads
Digital advertising for UI apps
Qt Insight
Usage intelligence for embedded devices
Quality Assurance Tools
Squish
GUI test automation
Coco
Code coverage analysis
Test Center
Test results management and analysis
Axivion Static Code Analysis
Software static code analysis
Axivion Architecture Verification
Software architecture verification
-
More
Qt 6
The latest version of Qt.
Licensing
Make the most of Qt tools, with options for commercial licensing, subscriptions, or open-source.
Qt Features
Explore Qt features, the Framework essentials, modules, tools & add-ons.
Qt for Python
The project offers PySide6 - the official Python bindings that enhance Python applications.
-
- Solutions
-
Industry & Platform Solutions
Qt empowers productivity across the entire product development lifecycle, from UI design and software development to quality assurance and deployment. Find the solution that best suits your needs.
-
Industry
-
Platform
Automotive
Micro-Mobility Interfaces
Consumer Electronics
Industrial Automation
Medical Devices
Desktop, Mobile & Web
Embedded Devices
MCU (Microcontrollers)
Cloud Solutions
-
More
Next-Gen UX
Insight into the evolution and importance of user-centric trends and strategies.
Limitless Scalability
Learn how to shorten development times, improve user experience, and deploy anywhere.
Productivity
Tips on efficient development, software architecture, and boosting team happiness.
-
- Resources
-
Our Ultimate Collection of Resources
Get the latest resources, check out upcoming events, and see who’s innovating with Qt.
-
Development Framework & Tools
-
Quality Assurance Tools
Qt Resource Center
Qt Blog
Qt Success Stories
Qt Demos
QA Resources
QA Blog
QA Success Stories
-
- Learn
-
Take Learning Qt to the Next Level
A wealth of Qt knowledge at your fingertips—discover your ideal learning resource or engage with the community.
-
Learn with us
Qt Academy
Qt Educational License
Qt Documentation
Qt Forum
-
- Support
-
We're Here for You—Support and Services
Whether you're a beginner or a seasoned Qt pro, we have all the help and support you need to succeed.
-
Read Next

Apr 18, 2024
Security advisory: Potential Use-After-Free issue in Qt for WebAssembly’s implementation of QNetworkReply
A recently reported potential Use-After-Free issue in Qt’s wasm..

Apr 5, 2024
Size Policy for Qt Quick Controls
When using Qt Quick Layouts, it is necessary for the user to specify the..

Mar 25, 2024
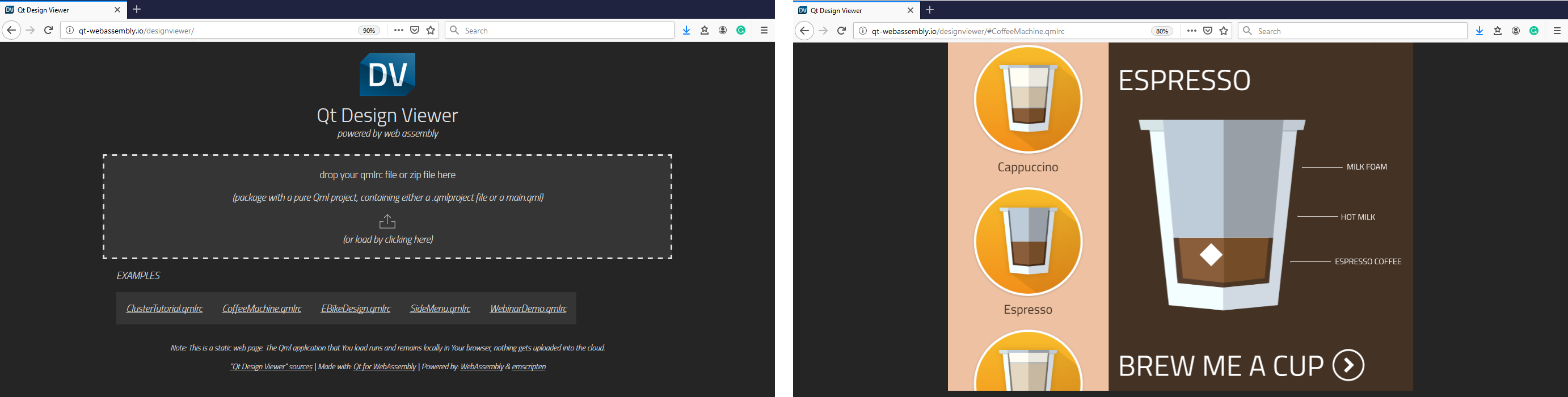
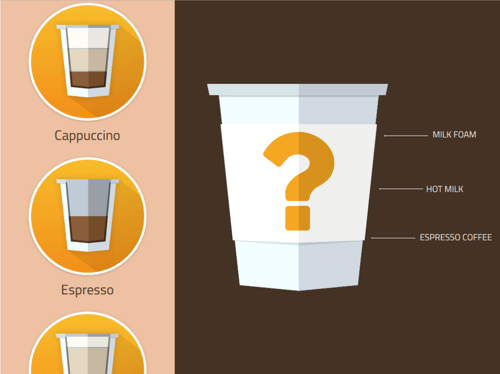
Showcasing how to modernize a Qt application with a Coffee Machine example.
The Coffee Machine is a popular example that was initially made for..
Qt Group includes The Qt Company Oy and its global subsidiaries and affiliates.