この記事は Qt Blog の ”QML Components for Desktop?" を翻訳したものです。
執筆: Jens Bache-Wiig 2011年3月10日
Qt の周囲が落ち着くまでの間、私は新しいリサーチプロジェクトのハックを楽しんでいます。そのプロジェクトの紹介として、まずはこのビデオを見ていただきたいと思います。
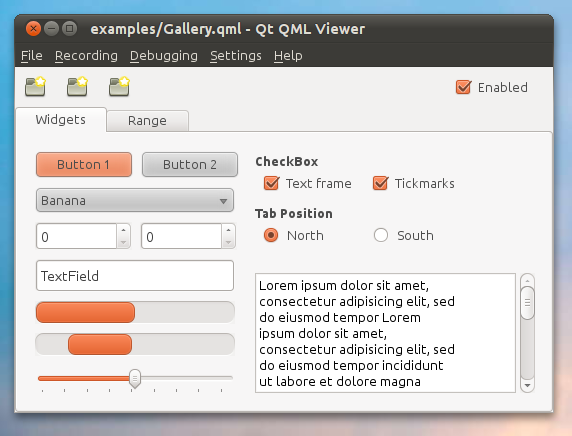
YouTube のビデオの再生が出来ない場合は、この素晴らしいスクリーンショットをご覧ください。
Qt Quick は、現在 Nokia が最も力を入れている技術の一つです。QML を使う楽しみと喜びが、古き良きデスクトップでも実現される事を楽しみにしていました。Qt Quick では独自のウィジェットを簡単に作成できますが、その手間をかけたくない人がいるのも確かです。また、個人的にも Qt の GTK+ スタイルと Vista スタイルの開発に参加した経験があるので、Qt Quick の素晴らしい新世界でもその経験を活かせることを証明したかったのです。
その結果、QML で基本的なウィジェットのセットを一から作成しました。API は同じく開発中のモバイル向け SDK の内容になるべく沿った形にし、その上でデスクトップ特有の ScrollBar や ScrollArea、TabFrame といったウィジェットを作成しました。実際にこのウィジェットを利用する際のコードを参考として示します。
Button {
id: button
text: "Push me"
onClicked: button.text = "Pressed"
}
標準の [qml Flickable] 要素の代替として、どんな内容に対しても自動的に表示位置を調整する コンポーネントを作成しました。
ScrollArea {
frame: false
Image {
source: "wave.jpg"
}
}
その他の便利な機能として、プラットフォームがサポートする場合に限りますが、デスクトップテーマのアイコンが利用できます。
ToolButton {
iconSource: "image://desktoptheme/go-previous"
}
もちろん、現時点で Qt Quick で出来る事には限りがあります。たとえば、全ての描画をクライアント側で行うため、新たにトップレベルウィンドウを作成する事は出来ません(もっとも、真のトップレベルウィンドウとしてポップアップメニューを作成する方法を検討していますが)。とはいえ、素晴らしい柔軟性を兼ね備えており、既存の .ui ファイルから置き換える際には十分に役に立つでしょう。
利用方法
残念ながら、このフレームワークを用いた本格的なアプリケーションの開発はまだ行っていません。どなたかが挑戦して、本格的なアプリケーションの作成に耐えうるものだと証明してくれるのを望んでいます。注意していただきたいのは、これはラボのリサーチプロジェクトであり、どのような形でもリリースもサポートもしていないという事です。バグやクラッシュ、不完全なAPI、機能やドキュメントの欠如などがある事をご承知ください。とはいえ、バグレポートやフィードバックなどは受け付けています。 :)
このフレームワークは Qt のプラグインとして開発しましたので、Qt 4.7.2 の SDK があれば利用できます。http://qt.gitorious.org/qt-components/desktop からソースコードを取得して、"qmake & make install" を実行するだけで Qt にインストールできます。
KDE/Oxygen と Mac で動かした場合のスクリーンショットもリンクからご覧いただけます。
ビデオで流れる楽しい音楽は我々の 同僚 の一人が演奏したものです。 :)