この記事は The Qt Blog の Qt Quick Controls 2: Imagine Style を翻訳したものです。
執筆: Mitch Curtis, 2017年11月23日
今年の4月に「画像を用いた Qt Quick Controls 2 のスタイル」についての記事を書きました。その後は順調に進み、様々な面での改良がなされました。これにより生まれたスタイルが「Imagine」です。
[embed]https://youtu.be/WGmjObx6AkM[/embed]
このスタイルは images ディレクトリをスキャンし見つかった画像をコントロールに適用します。たとえば、Button が生成された際に、このスタイルは button-background.9.png(リサイズ不可のボタンの場合は button-background.png)を探します。画像がどういうものかを理解していただくために、デフォルトの button-background.9.png の画像を以下に表示します。

ボタンが押された際には、button-background-pressed.9.png(もしくは button-background-pressed.png)が利用されます。デフォルトとして以下の画像を提供しています。

.9.png という拡張子は ナインパッチ の画像を意味します。この形式により、リサイズ時の見た目の情報も画像自体が提供できるようになります。こういった画像とファイル名に関するルールにより、QML 自体を一切触ることなく独自のスタイルの生成が可能になり、デザイナーはデザイナーの得意な事に集中し、ディベロッパーはスタイルを気にすることなくアプリケーションの開発に集中することができます。
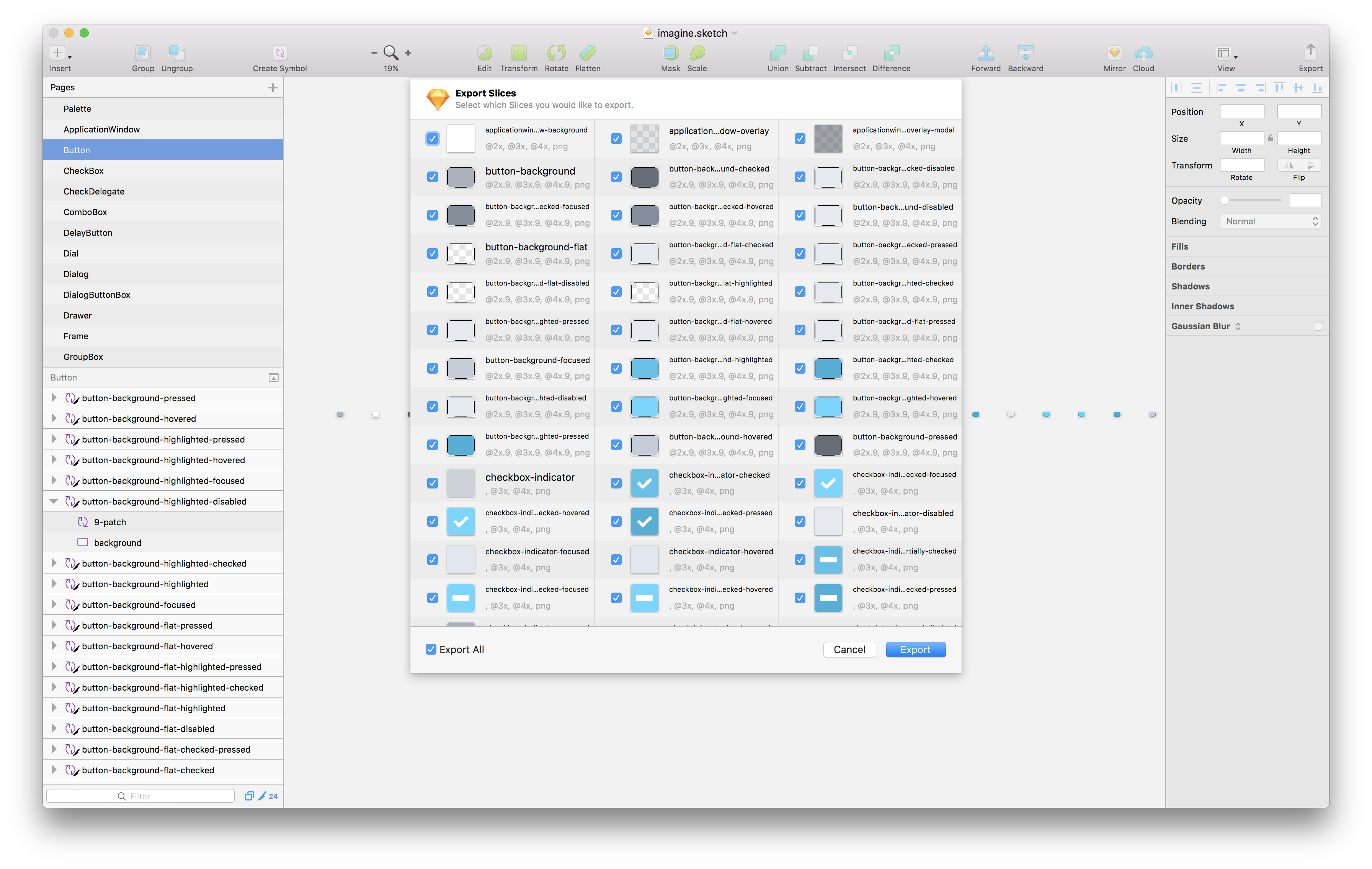
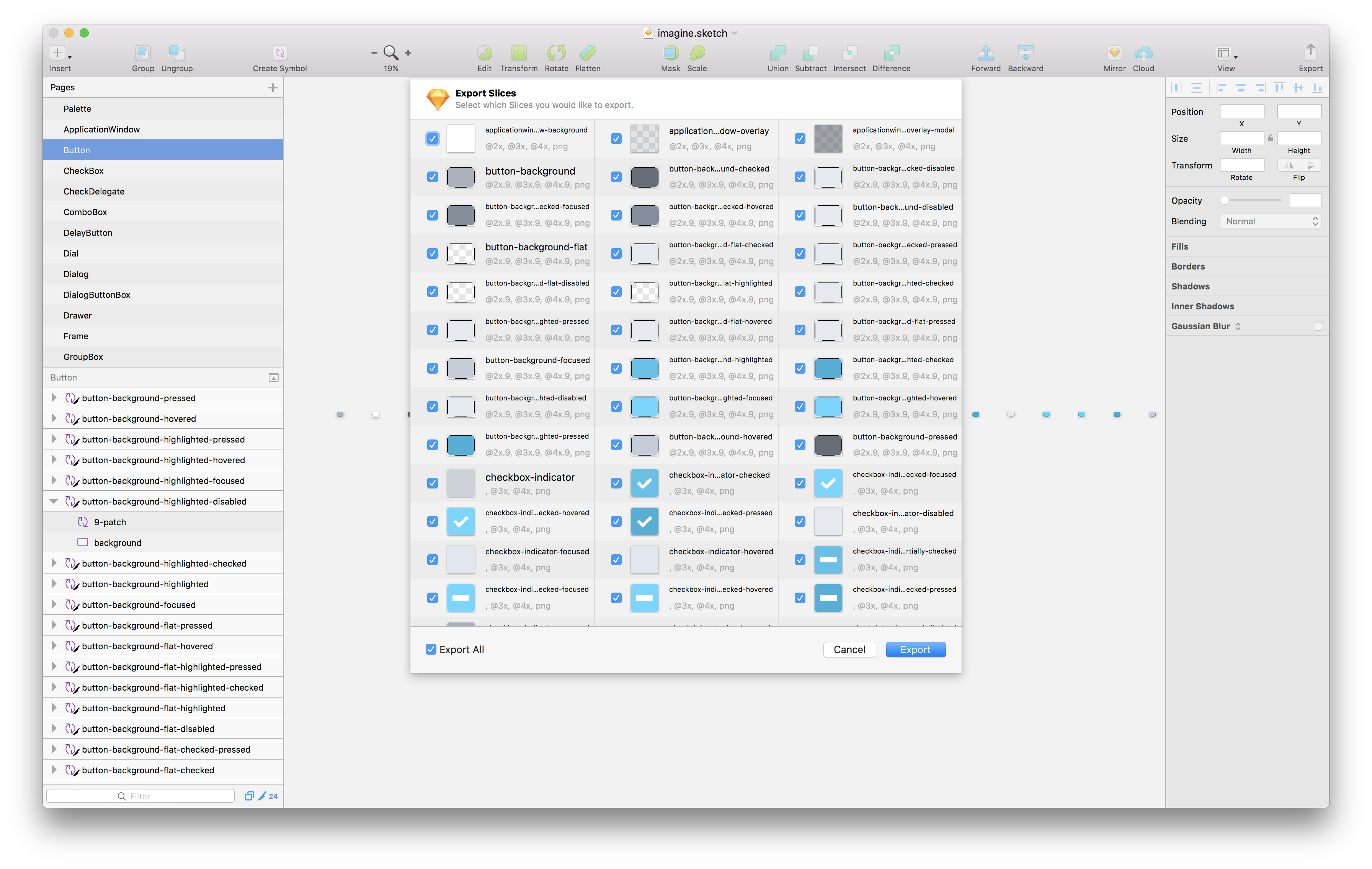
独自のスタイルの開発を簡単にはじめられるように、Sketch 向けのすべてのアセットを含むテンプレートを作成しました。

デフォルトの Imagine スタイルの Sketch テンプレート (
Sketch)
Illustrator や Photoshop をお使いの方にもいくつかの小さなテンプレートを提供し、独自のアセットを用いたスタイルの作成が容易にできるようにしています。

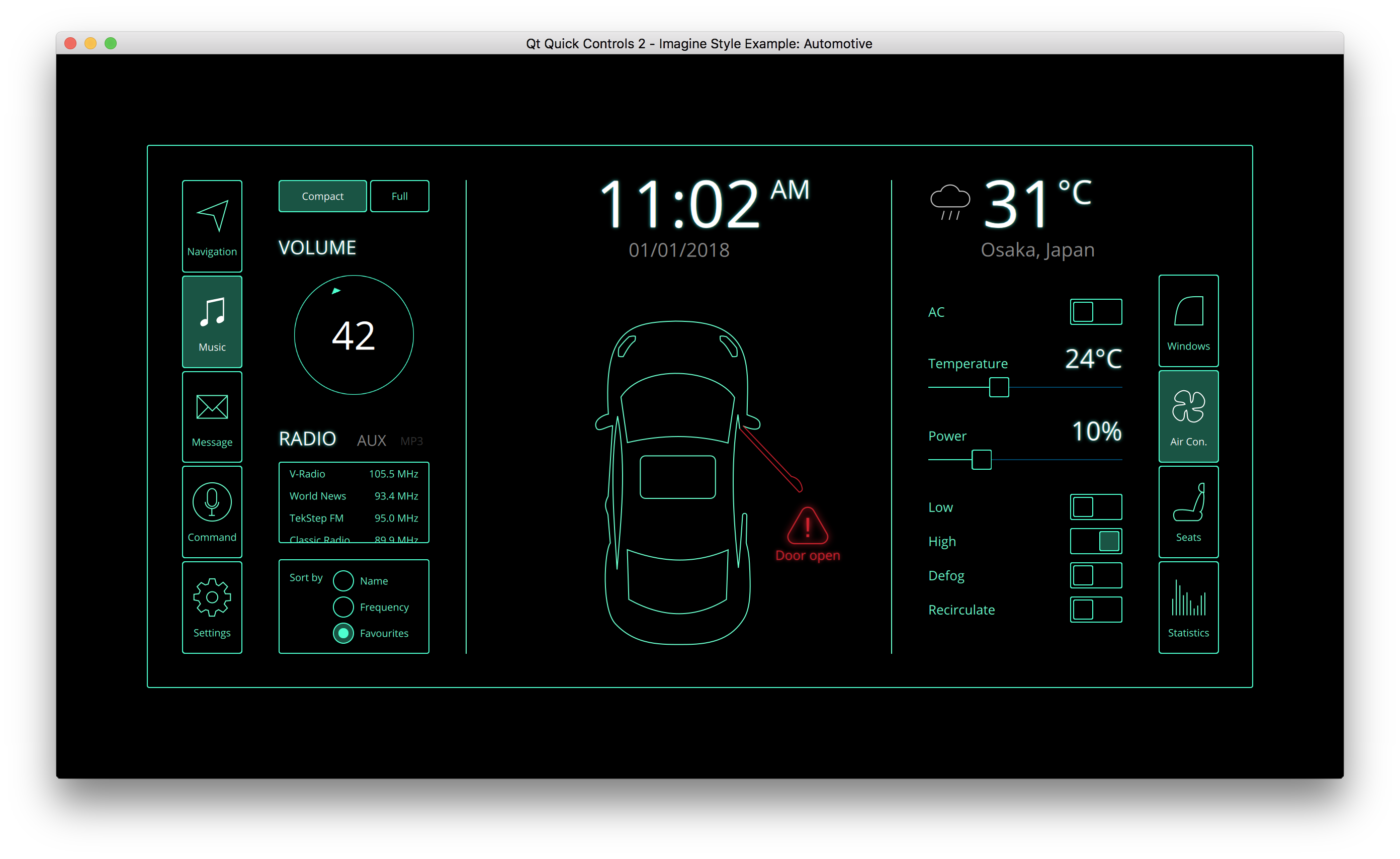
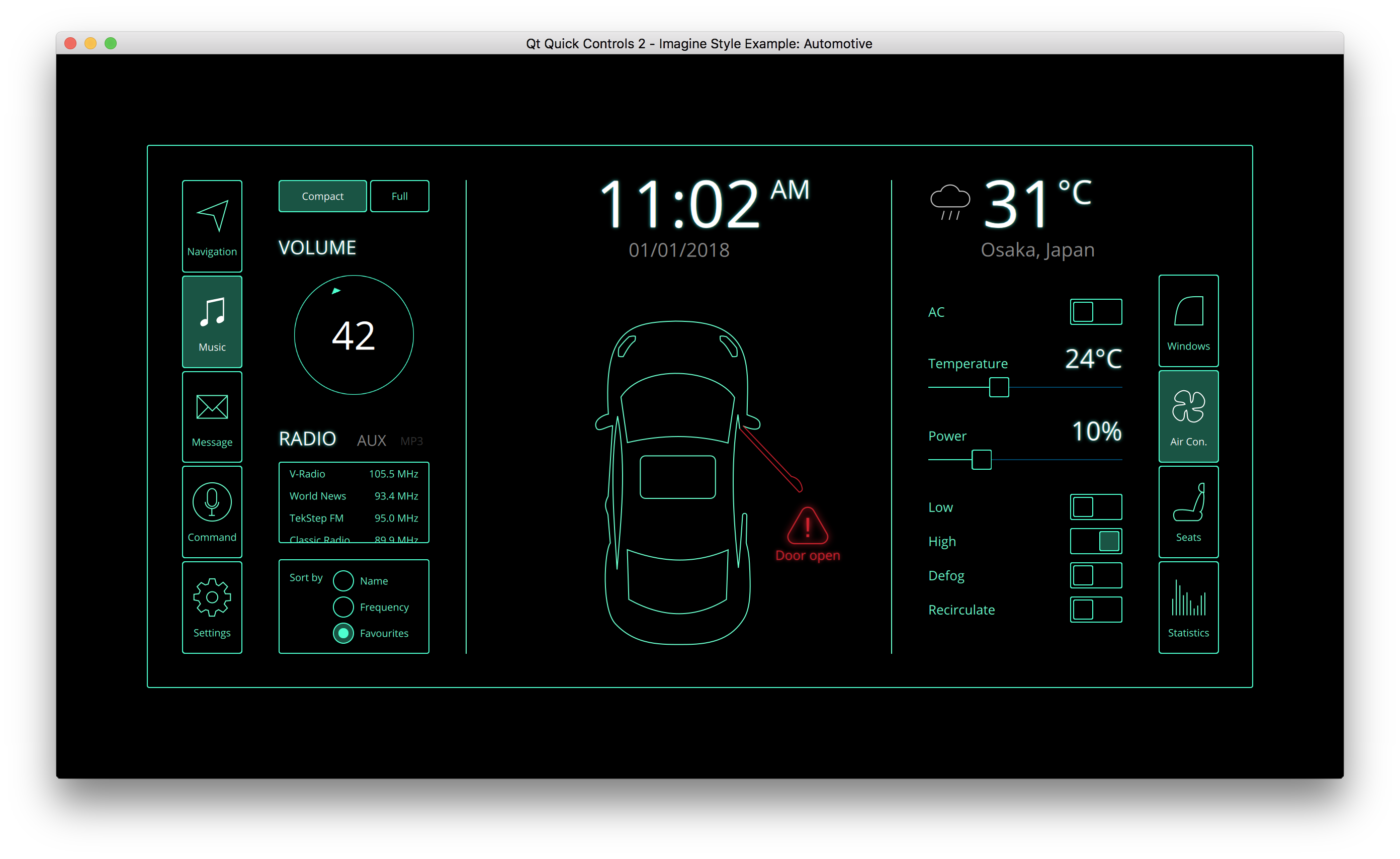
Qt Quick Controls 2 - 自動車の HMI 向けの Imagine スタイルのサンプル (
AI)

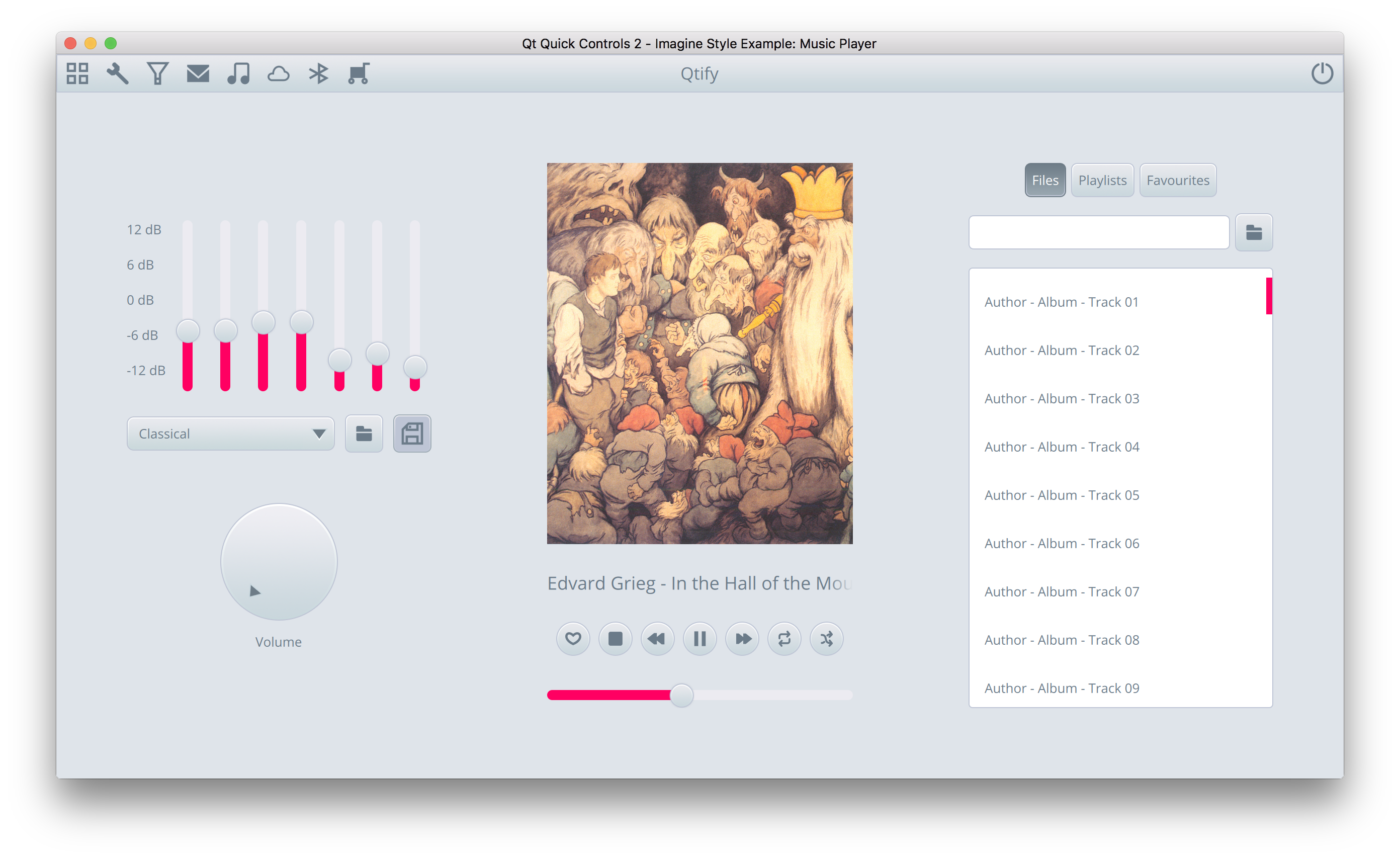
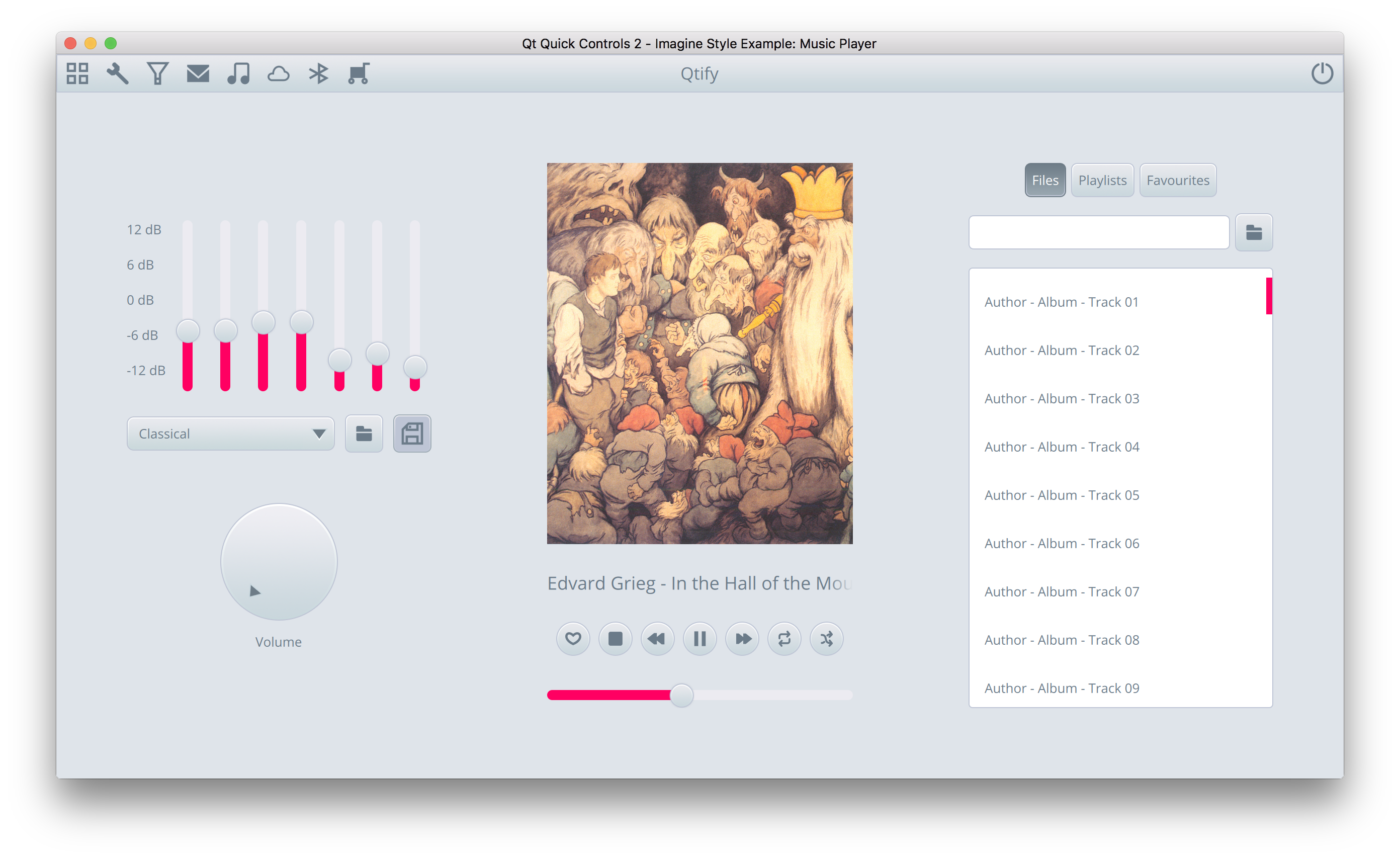
Qt Quick Controls 2 - ミュージックプレーヤー向けの Imagine スタイルのサンプル (
PSD)
この Imagine スタイルは Qt 5.10 で利用可能になります。詳細は ドキュメント を参照してください。