- Back
- 製品とサービス
開発フレームワーク&ツール
Qtフレームワーク
クロスプラットフォームライブラリとAPI
Qt開発ツール
Qt Creator IDEと生産性向上ツール
Qt Design Studio
UI compositionのためのUIデザインツール
Qt品質保証ツール
Qtプロジェクト向け
Qtデジタル広告
モバイルアプリのデジタル広告
プロフェッショナルサービス
受託開発、トレーニング、サポート等
Qt Insight
組み込み向けユーセージ分析
- ソリューション
-
産業とプラットフォーム
Qtは、UIデザインやソフトウェア開発から品質保証、展開に至るまで、製品開発ライフサイクル全体で生産性を向上させます。あなたのニーズに最も適したソリューションを見つけてください。
-
産業
-
ターゲットプラットフォーム
オートモティブ
マイクロモビリティUI
家電
インダストリアルオートメーション
医療機器開発
デスクトップ、モバイル、ウェブ
組み込みデバイス
マイクロコントローラ(MCU)
クラウドソリューション
-
- リソース
-
Qtリソース
最新のリソースを入手し、今後のイベントを確認しましょう。
-
- Qtを学ぶ
-
Qtの学習を次のステップに
理想的な学習リソースを見つけたり、コミュニティと交流したりして、Qtのスキルを向上させましょう。
-
Learn with us
Qtアカデミー
Qt Educational licenseについて
Qtドキュメンテーション
Qtフォーラム
-
- サポート
-
サポートとサービス
初心者であろうとベテランのQtプロであろうと、成功するために必要なサポートと助けがすべて揃っています。
-
Read Next

4 16, 2024
静的解析ツールAxivionと品質向上を目指す
このブログは「Pursuit of Quality with Axivion」を翻訳・一部加筆したものです。..


3 29, 2024
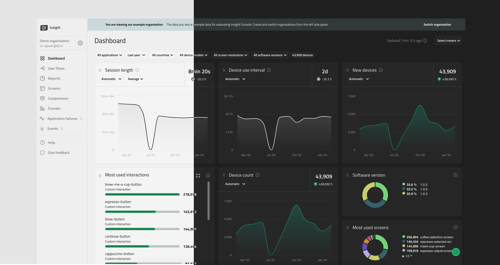
Qt Insight 1.8 の新機能をお試しください
本記事は「Try Exciting New Features of Qt Insight 1.8」の抄訳です。 Qt Insight 1.8..
Qt Group includes The Qt Company Oy and its global subsidiaries and affiliates.