Qt Design Studio 2.2 ベータ版をリリースしました!
Qt Design Studioは、デザイナーと開発者が複雑なUIを迅速にプロトタイプ化して開発することができるUIデザイン・開発ツールです。デザイナーと開発者の両方がQt Design Studioを使用することで、両者のコラボレーションがよりシンプルで合理的なものになります。イメージをつかむには、このビデオをご覧ください。
Qt Design Studioの詳細については、オンラインドキュメンテーションのページをご覧ください。
プロパティビューのデザイン変更


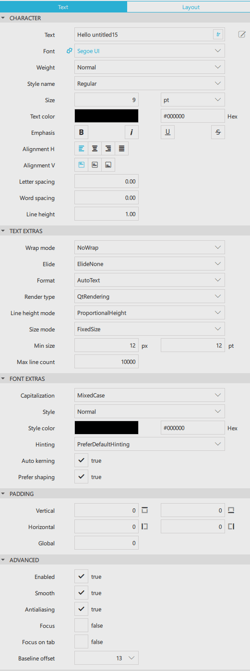
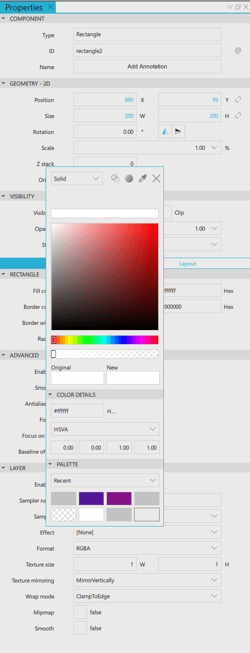
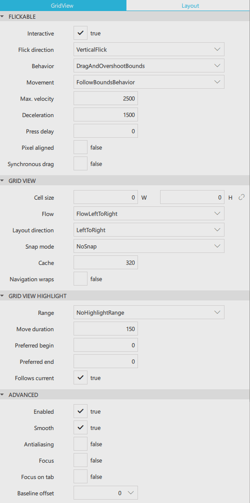
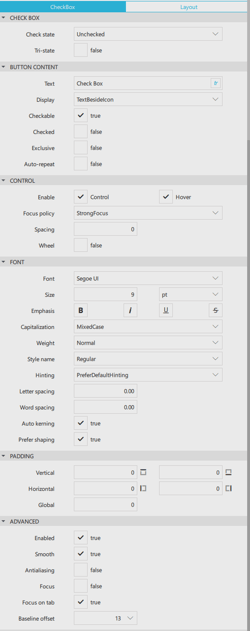
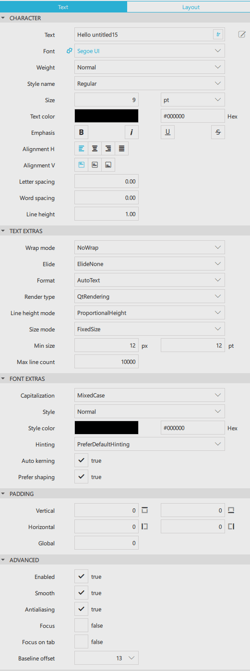
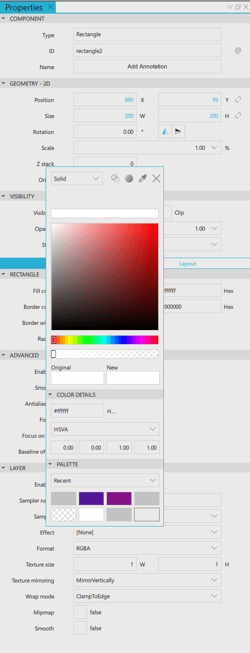
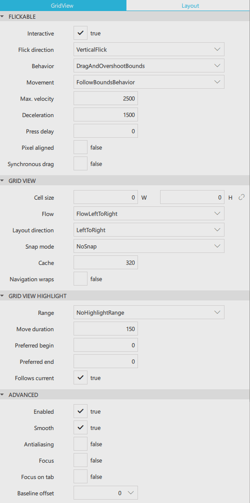
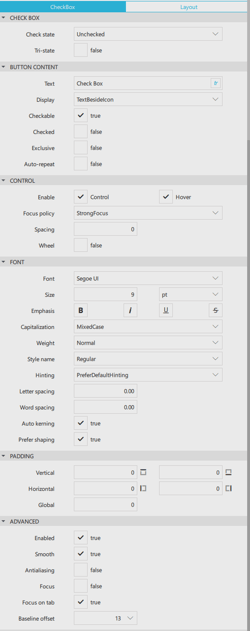
Qt Design Studio 2.2における大きな変更点の一つに、プロパティビューが刷新されたことがあげられます。プロパティビューのレイアウトが一新され、カラーピッカーなどの重要な要素が全面的に見直されました。特に、要素の配置と優先順位が大幅に変更されています。カラーピッカーとエディターは、プロパティビューのスペースを節約するためにダイアログに移動しました。


スクリーンショットでご覧いただけるように、各セクションのレイアウトを大幅に変更し、最も重要なプロパティを上方に移動しました。一般的なレイアウトは大幅に近代化され、よりすっきりしたものになりました。「advanced properties」のタブを削除し、これらを下方のセクションに移動しました。
Qt 6.2 サポート

Qt Design Studio 2.2 の最大の変更点は、Qt 6.2 を完全にサポートしたことです。このベータ版はまだQt 6.2ベータ版をベースにしていますが、Qt Design Studioの最終リリースではQt 6.2.0をサポートする予定です。
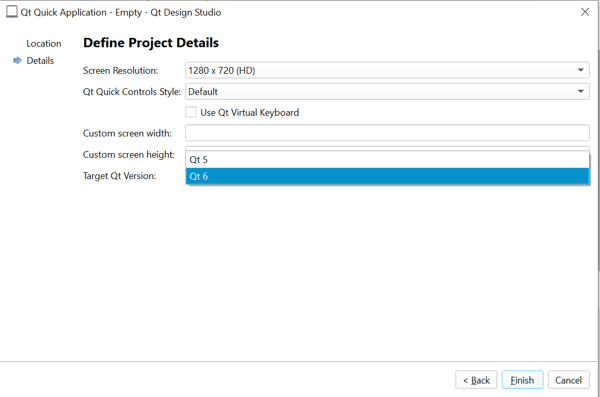
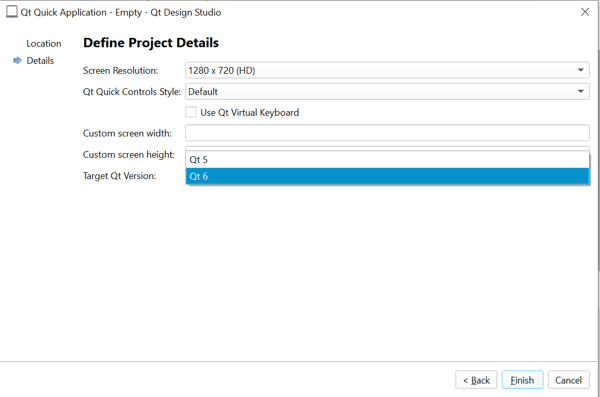
.新しいプロジェクトを作成する際に、Qt 5 または Qt 6 を使用するかどうかを選択できるようになりました。Qt Design Studio は、ウィザードでの選択に応じて、Qt 5 または Qt 6 のランタイムを使用します。Qt 5 と Qt 6 の両方に対応したプロジェクトを作成したい場合は、Qt 5 を選択する必要がありますが、後で使用する Qt バージョンを変更して Qt 6 バージョンをチェックアウトすることができます。QtQuickの2D部分はほとんど互換性がありますが、QtQuick3Dの3D機能は互換性がありません。
Qt6に搭載されたQtQuick3Dの新機能

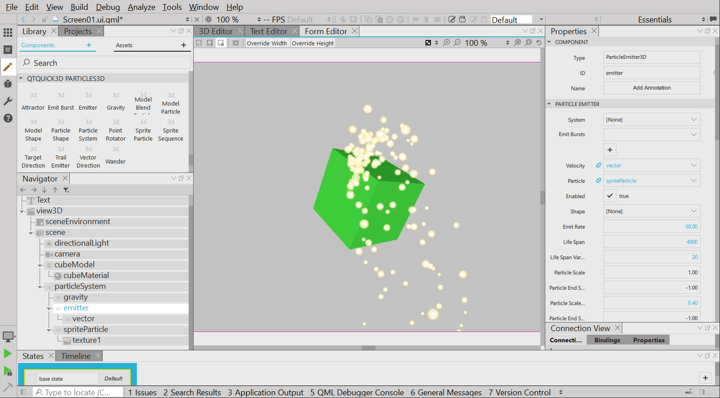
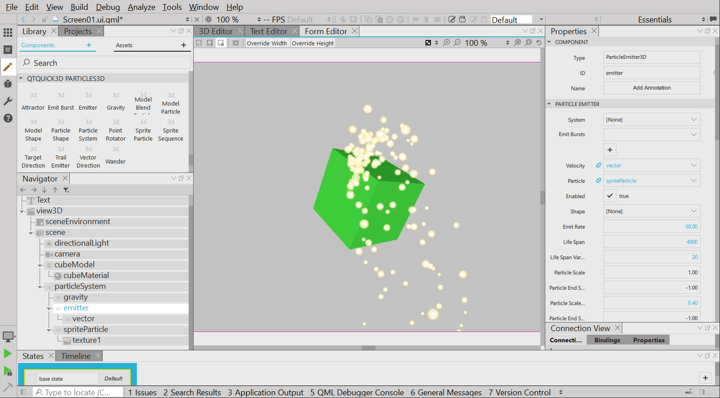
Qt 6ではQtQuick3Dに多くの機能が追加されました。新しいパーティクルシステムでどのようなことができるのか、こちらのブログ記事をご覧ください。Qt Design Studio 2.2では、新機能をデザイナーへ統合しはじめました。パーティクルシステムはライブラリからドラッグ&ドロップで作成できるようになり、プロパティビューでプロパティを調整できるようになりました。
はじめる
以前のバージョンと同様、Qt Design Studio 2.2 は無料のコミュニティバージョンとしても提供されており、現在はオンラインインストーラーの一部として提供されていますが、Photoshop と Sketch のブリッジは含まれていません。PhotoshopとSketchのブリッジは、Marketplaceで別途購入していただくことができます。
商用ライセンス版のQt Design Studio 2.2 Betaは、オンラインインストーラーの「Preview > Qt Design Studio 2.2-beta1」で入手できます。
Qt Design Studio 2.2の最新のオンラインドキュメントはこちらからご覧いただけます。ドキュメントはQt Design Studio内からもご覧いただけます。
Qt Design Studioについては、ドキュメントの一部としてチュートリアルもご用意しています。
Qt Design Studioのウェルカムページには、使用例やビデオチュートリアルへのリンクが掲載していますので、すぐに使い始めていただくことができます。
見つかった問題や提案がある場合には、バグトラッカーに投稿してください。