QTimeLine made easy
March 03, 2009 by Ariya Hidayat | Comments
For creating fluid user interface, the new animation framework, part of the Kinetic project, is the key. Until it would be released as part of Qt 4.6 and you do not fancy using the solution package, you will still need to fall back using timer-based tricks, like using e.g. QTimer and QTimeLine. The latter seems to be not so popular as we would like, although this timeline class has been offered since Qt 4.2. Many times I see customers fiddle around QTimer-based animation, whereas a QTimeLine solution would have been easier and simpler.
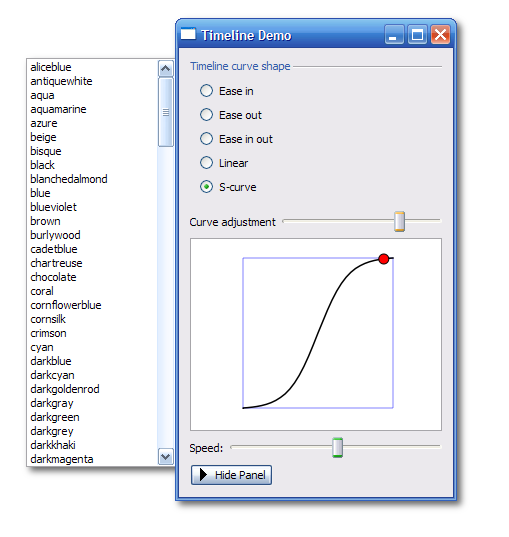
Here I show a very simple QTimeLine demo that animates the side panel. From the screenshot below, you can guess that the panel can slide in and slide out. The chart in the middle shows the timeline's curve shape, with x axis denotes the time and y axis as the panel position. The red dot moves along the curve as you slide in and slide out the said panel. Of course, there are few curve shapes to choose. A new curve shape implemented by this custom timeline is what I call S-curve. This is basically my favorite function: the logistic function (used before in genie effect). There is also a slider to adjust the shape of the S in that function.
Careful readers will see that the side panel has no layout, i.e. the list widget there is fixed at (0,0) and also has a fixed width. This is necessary to avoid layout during the animation. This is also evident during the sliding, the vertical scroll bar does not appear until the very last moment (because it is "hidden", as the container widget is too narrow to display it). Using this trick, we ensure that during animation, no expensive widget layout takes place. It might be only a small overhead for our simple panel in this example, but if your panel widget is complicated, the layout process will soon become the bottleneck to a smooth animation.
Check out the code at the usual repository under the s-curve folder.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.7 Now!
Download the latest release here: www.qt.io/download.
Qt 6.7 focuses on the expansion of supported platforms and industry standards. This makes code written with Qt more sustainable and brings more value in Qt as a long-term investment.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.
.webp)