Qt for MCUs - Lists & Highlights
November 21, 2022 by Jesse Paananen | Comments
Original article from Crossware.io by author: Shreya Pattani
Qt for MCUs provides a lighter version of the mainstream Qt to be able to effortlessly run on devices having lower RAM, Flash, and CPU availability. That being said it would imply developers coming from the Qt mainstream world may have to work with certain limitations while implementing HMI for MCUs.
Even with limitations when it comes to HMI we still want to see something fancy and give our users a smooth experience and as developers, we want to challenge ourselves and develop smooth HMI with the constraints of the HMI framework and the obvious hardware constraints of MCUs.
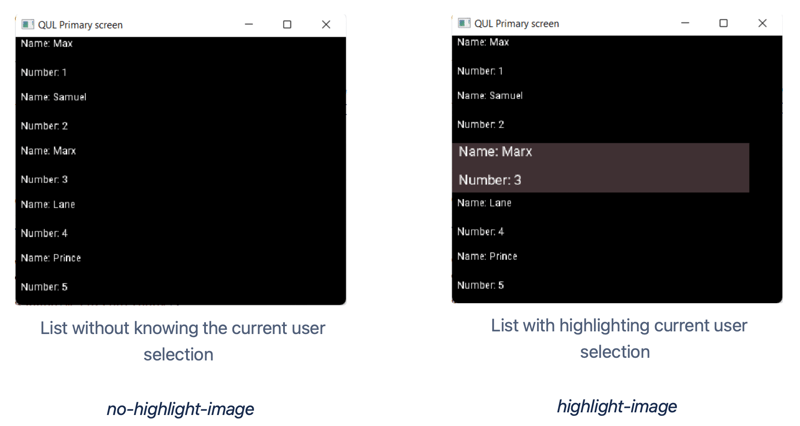
Lists being common in the various HMI designs, the same stands for MCU designs, but, unlike the Listview feature of mainstream Qt with functionalities like Cachebuffer, highlight, highlight begin & end, currentIndex, currentItem, are not available in Qt for MCUs. What is available out of the box with lists in Qt for MCUs is model, delegate which helps us create a basic view.
In the rest of the blog, I will explain how I implemented the List Highlight feature for a Qt for MCUs customer case.

To start we would need the struct which would hold data for the list and also to manipulate the current item, the next would be a delegate which will hold the design of how the item would look when it is current or not a current item.

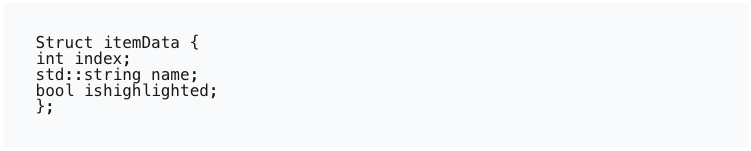
Code Snippet 1
In Code snippet 1 a bool variable “ishighlighted” is included as a first step to show the highlight of the item, the next would be to have a delegate which would support the highlighting visually in the list.

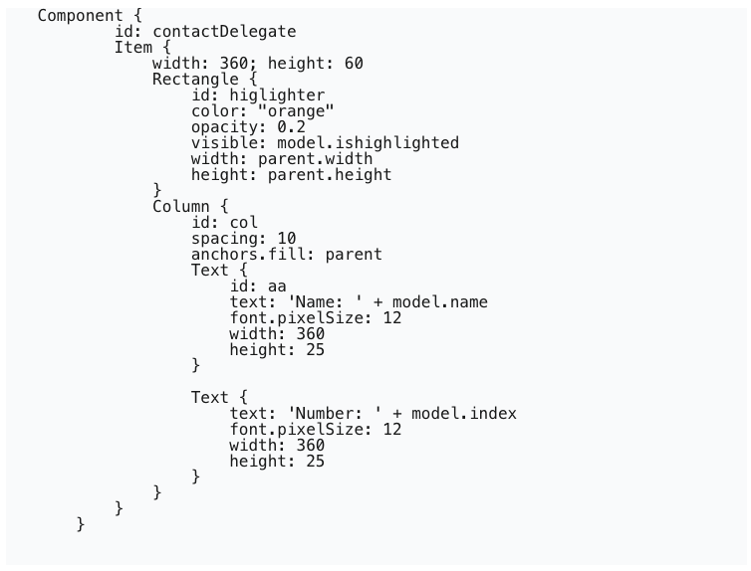
Code Snippet 2
Do not make the mistake of taking the Highlight Rectangle as the parent of the rest of the delegate as we want to play with the opacity and in Qt for MCUs parent opacity affects children opacity.
As shown in Code Snippet 2 there is a Rectangle(id: highlighter) which will be used as highlight, and its visibility will be toggled if it is a currently user selected item.

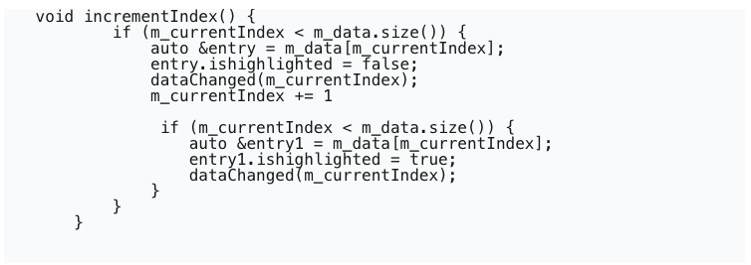
Code Snippet 3
The next step would be to update the variable so that the delegate is informed about it. Now this would be achieved using the dataChanged signal of the list model which will enforce the delegate to read the data again and update the view accordingly.
The current index can initially be set to 0 or any number as per your requirement and using the increment function logic in “Code Snippet 3” we can move to the next index and using the ishighlighted variable we can show on our UI which item is the current index.
Final result of my implementation is captured in the video below:
Crossware have been working on Qt for MCUs for some time now. Please reach out to us in case you have any question (info@crossware.io) or visit online (www.crossware.io, LinkedIn, or Youtube).
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.
