Based on Qt for WebAssembly we created a QML viewer that runs in your web browser. This means that your QML application can now run in the web browser.
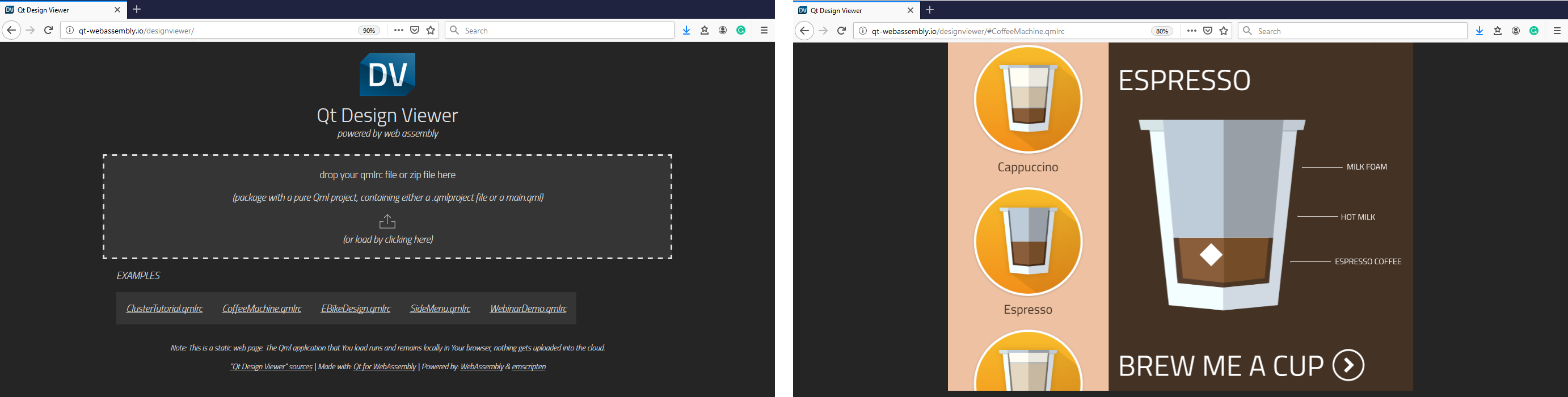
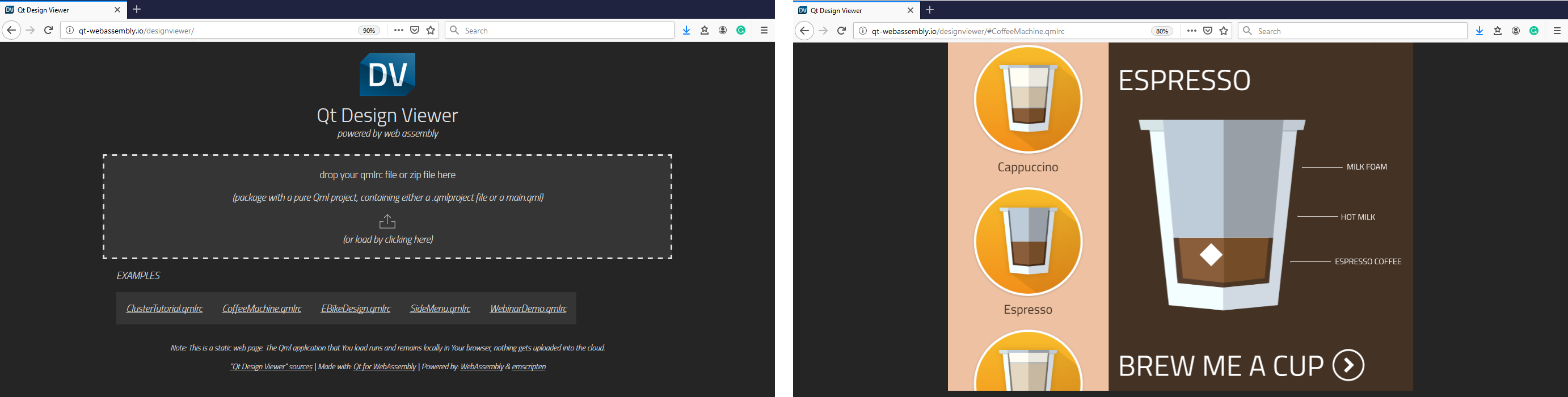
Here you can find the latest version of the Qt Design Viewer to test this out.

The Qt Design Viewer comes together with a few ready-made examples.
To run a custom QML application it has to come with a .qmlproject file that defines the main QML file and the import paths. This is the same project file format used by Qt Design Studio and Qt Creator for QML projects.
The project folder has to be compressed as a ZIP file and then uploaded to the Qt Design Viewer.
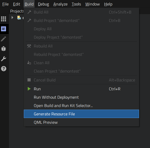
You can also generate a resource file out of your project using Qt Design Studio 1.3 and upload the package that is automatically created.
We tested the Qt Design Viewer with recent versions of Chrome, Safari, FireFox and Edge and QML applications run really well. The startup and compilation time depends on your browser and configuration, but the actual performance of the application, once it is started, is indistinguishable, from the same application running on the desktop.
Qt Design Viewer ships with most QML modules that are part of Qt and is based on a snapshot of Qt 5.14.
The Qt Design Viewer also runs on Android and iOS and therefore provides a simple way to test your designs on those platforms.
Please try out the Qt Design Viewer, but keep in mind that this is a technical preview. Bugs and issues can be reported here. The viewer application is fully open source.