Qt をはじめよう! 第15回: GUI デザイナでシグナル/スロットを接続しよう
2月 27, 2011 by 鈴木 佑 | Comments
👉 Part 1: QMLの基本
👉 Part 2: 簡単なアプリケーション作成デモ
GUI デザイナではフォーム上のウィジェット間のシグナル/スロットを接続することが可能です。 今回はこの機能を試してみましょう。
シグナル/スロットの接続(1)
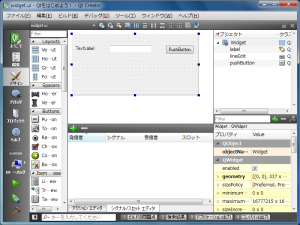
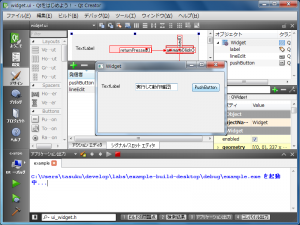
まず始めに、以下のように LineEdit と PushButton をフォーム上に配置してください。
何か情報を入力して「OK」を押した場合に閉じるようなアプリケーションを想定しています。このため、今回は使用しませんが Label も配置してあります。また、各ウィジェットの文字列の変更やレイアウトはここでは省略してあります。
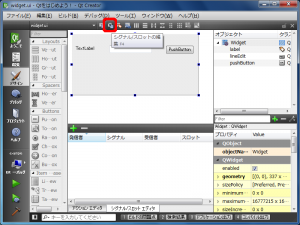
ここで、ツールバーにある「シグナル/スロットの編集」ボタンをクリックし、シグナル/スロットの編集モードに切り替えましょう。「F4」キーでも同様の操作になります。
それではシグナル/スロットを接続してみましょう。
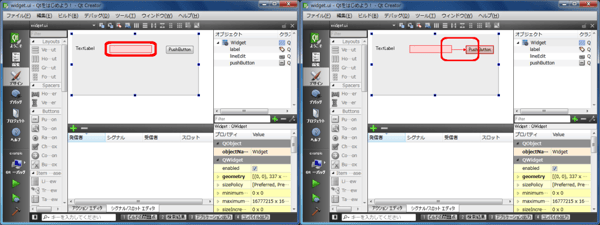
シグナルを発生させるウィジェットから、スロットを接続するウィジェットにマウスをドラッグすると、接続の設定ダイアログが表示されます。
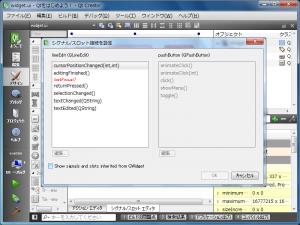
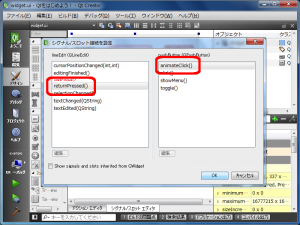
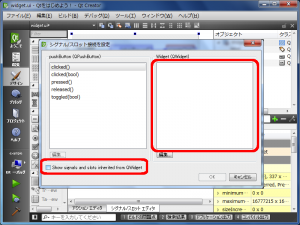
左側に接続するシグナルの一覧が、右側に接続するスロットの一覧が表示されています。 ここでは、[qt QLineEdit] の [qt "returnPressed" l=qlineedit m=#returnPressed] シグナルを [qt QPushButton] (の基底クラス [qt QAbstractButton])の [qt "animateClick" l=qabstractbutton m=#animateClick] スロットに接続してみましょう。左側の lineEdit の「returnPressed()」と右側の pushButton の「animateClick()」を選択し「OK」ボタンをクリックします。
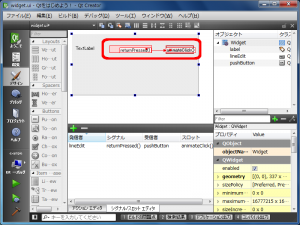
ダイアログが閉じるとシグナル/スロットの接続の設定がされ、デザイナ上にも反映されます。
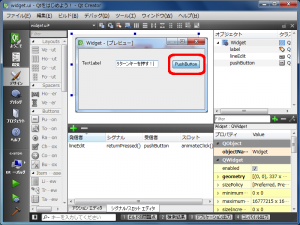
それでは動作確認をしましょう。メニューから ツール(T) -> フォーム エディタ(M) -> Preview… をクリックし、フォームのプレビューを表示します。
LineEdit にフォーカスがある状態でリターンキーを押し、PushButton がクリックされることを確認してみてください。
シグナル/スロットの接続(2)
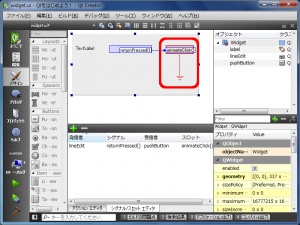
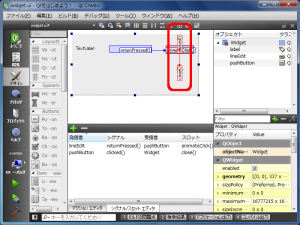
次に、 PushButton がクリックされた際にフォームを閉じるようにしましょう。 シグナル/スロットの編集モードの状態で PushButton からフォームにマウスをドラッグします。
上図のように、フォームを接続先として設定する場合にはドラッグ状態の表示が矢印からアースマークに変わります。
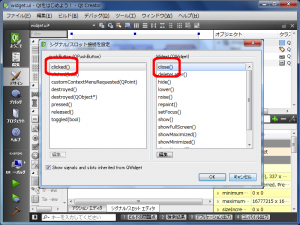
シグナル/スロット接続の設定ダイアログが表示されましたが、今回はスロット欄が空白になっています。これはこの一覧には QWidget クラスで定義されているシグナル/スロットはデフォルトでは含まれないためです。これらを表示するにはダイアログ下部の「Show signals and slots inherited from QWidget」というチェックボックスをチェックします。
全てのシグナル/スロットが表示されたところで、pushButton の [qt "clicked()" l=qabstractbutton m=#clicked] シグナルと Widget の [qt "close()" l=qwidget m=#close] スロットを選択し、「OK」ボタンをクリックしてください。
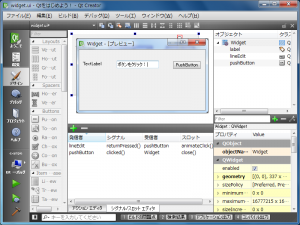
シグナル/スロットが接続されたところで、プレビューを表示し動作を確認しましょう。
ボタンをクリックするとウィンドウが閉じます。 また、LineEdit でリターンキーを押した際に PushButton がクリックされるようにシグナル/スロットを接続してあるため、LineEdit にフォーカスがある状態でリターンキーを押した際にも同様にウィンドウが閉じます。
ビルド/実行
これまでは GUI デザイナのプレビュー機能を利用して動作を確認していました。それでは実際にアプリケーションをビルドして実行してみましょう。
プレビュー時と同様にボタンのクリック、リターンキーの押下でウィンドウが閉じられ、アプリケーションが終了することを確認してください。
GUI デザイナ上でのシグナル/スロット接続が動作する仕組み
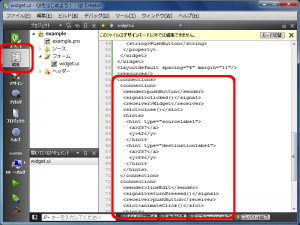
GUI デザイナで接続したシグナル/スロットの情報は ui ファイルに保存されます。widget.ui ファイルを開いている状態で「編集」ボタンを押し、XML 形式のファイルの中の <connections> というエントリ内にこれらの情報が含まれていることを確認してみてください。
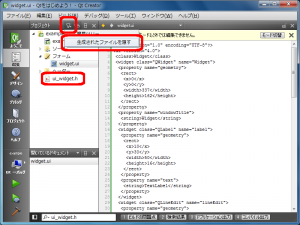
「第13回: GUI デザイナを使おう」で解説したとおり、プロジェクトをビルドする際に widget.ui ファイルから ui_widget.h が生成されます。このような自動で生成されるファイルは Qt Creator のプロジェクト欄にはデフォルトでは表示されませんが、下図のようにこの表示の設定の「生成されたファイルを隠す」のチェックを外す事で表示するようにできます。
また、Qt Creator のクイックアクセス機能を使用すると、生成されたファイルを隠す機能がオンの場合でもこれらのファイルに簡単にアクセスできます。「Ctrl+K」を押し画面下部のクイックアクセス欄にフォーカスを移動し、「ui_widget.h」とタイプし、ファイルを開きます。
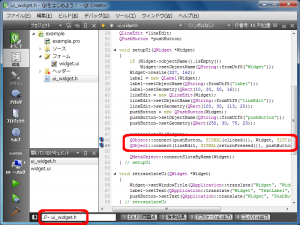
setupUi メソッドの中に QObject::connect() を使用してシグナル/スロットの接続をするためのコードが生成されていることが確認できます。
おわりに
今回は GUI デザイナを使用し、その中でウィジェット間のシグナル/スロットを接続する方法について学びました。とても便利な機能ですので、実際に色々試してみてください。 この機能を用いると、シグナル/スロットの接続という動作に関わる処理が、ui ファイルの仕組みによって隠蔽され、実際に自分が書いているソースコード内には現れないことになります。また、接続に関する情報がソースファイルと ui ファイルに分散することによって、アプリケーションの動作が後から追いにくくなる場合もあります。このため、GUI デザイナ上で簡単に接続するのか、ソースコードで明示的に接続するのかは時と場合に応じて使い分けてください。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.