本記事は「https://www.qt.io/blog/qt-design-studio-3.7-released」の抄訳です。
Qt Design Studio はデザインおよび開発ツールです。複雑な UI やプロトタイプを素早く作成します。Qt Design Studio は、ユーザーインターフェイス機能をコードとして出力し、そのままバックエンドで使用できるため、統合や連携が容易になります。
Qt Design Studioの概要はこちらのリンクから内容を確認してください。
Qt Design Studioの詳細につきましてはこちらのオンラインマニュアルを参照してください。
今回の Qt Design Studio のリリースでは、ユーザビリティの向上と、ユーザインタフェースをより速く作成するための新機能を導入しています。
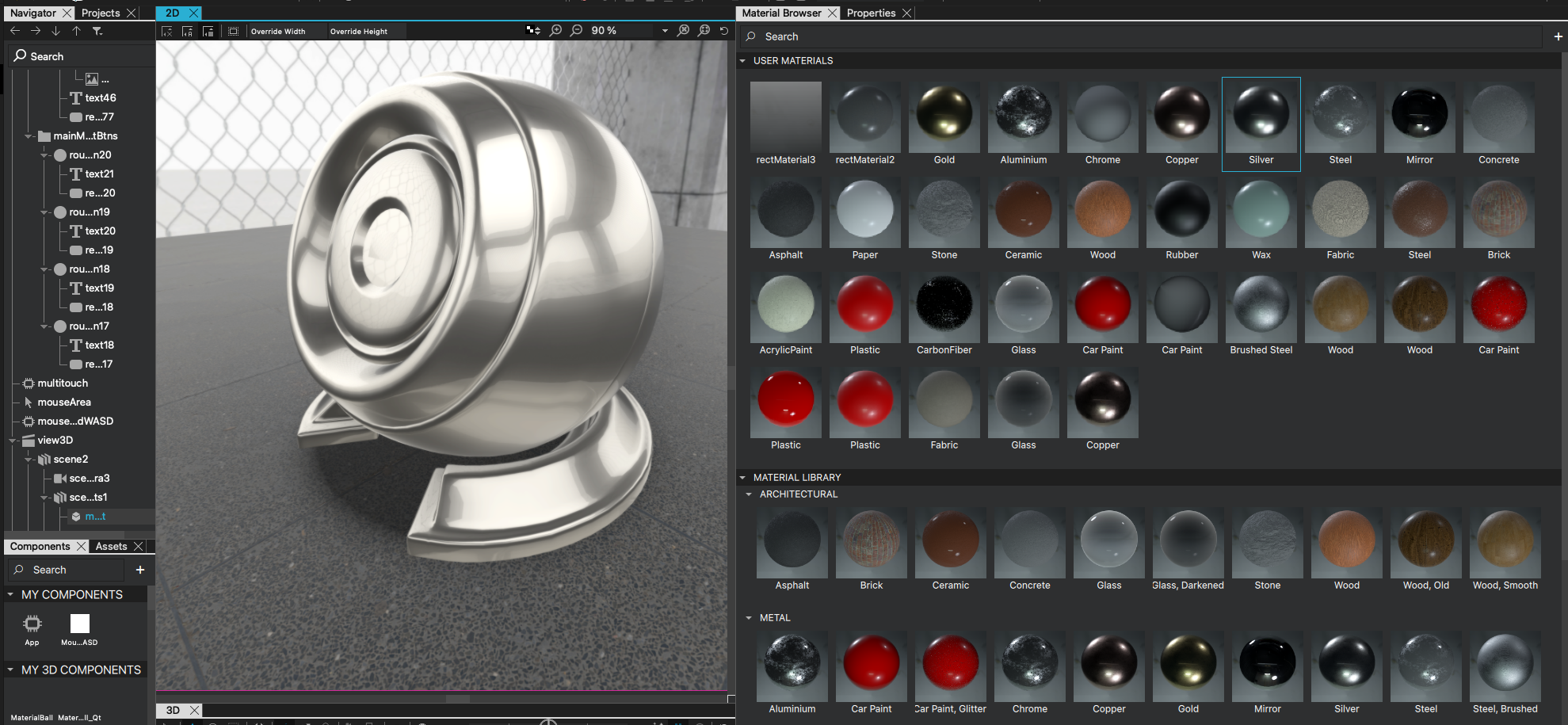
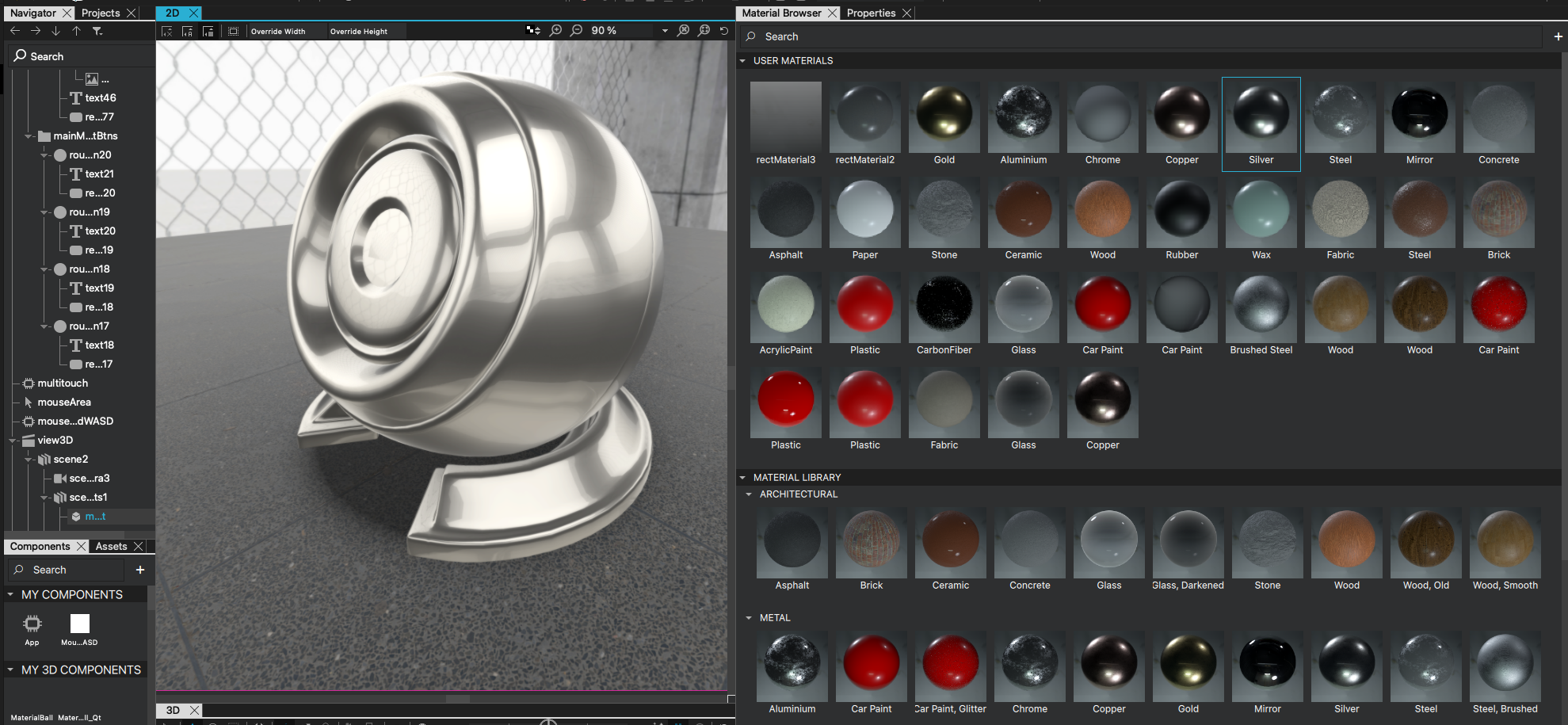
マテリアル バンドル
マテリアルブラウザとエディタがQt DS 3.5から導入されました。私たちは、プロジェクトで使用できるマテリアルのプリセットを用意しています。これによりプリセットのマテリアルを任意の 3D モデルに適用することができます。Qt Design Studio 3.7 では、3D ビューからオブジェクトを選択し、マテリアル ブラウザを使用してマテリアルを適用できるようになったため、マテリアルの適用がさらに迅速に行えるようになりました。
マテリアルブラウザの使い方については、こちらを参照してください。: https://doc.qt.io/qtdesignstudio/studio-material-editor.html.

3Dビューのコンテキストメニュー
3D ツールの使い勝手を向上させるために、Qt Design Studio 3.7 では 3D ビューにコンテキストメニューが導入されました。これにより、ナビゲータビューに触れることなく、3Dビューでオブジェクトを作成したり、削除したりすることができるようになりました。オブジェクトの追加は、3D コンテキストメニューで数回クリックするだけです。また、インポートしたモデルもコンテキストメニューに表示されます。以下のビデオで、実際にどのように動作するかをご覧ください。
詳細は3Dエディタのドキュメントを参照してください。
Figmaリモート・オブジェクト
Figma とのシームレスなワークフローを可能にすることは、私たちの最優先事項の 1 つです。Qt Design Studio 3.7 では、Figma リモート・オブジェクトをサポートします。つまり、デザイン内のオブジェクトが Figma の既存のデザイン・システムの一部である場合、Bridge テクノロジーがライブラリからオブジェクトをインポートします。
これまではFigmaのインスタンスのオブジェクトを正確に取り込むためにはインスタンスを解除する必要がありましたが、コンポーネントを参照して出力します。
Figma を Qt Design Studio で使用する方法の詳細は、こちらを参照してください。
コンテキストメニューのコネクション
以前は、2 つのオブジェクト間のバインディングを作成するために、コネクションメニューから設定する必要がありました。Qt Design Studio 3.7 では、コンテキストメニューから、あるオブジェクトから別のオブジェクトへの接続を作成することができるようになりました。コンポーネントの基本的な機能は利用可能なので、ボタンにロジックの追加も便利になりました。
はじめましょう!
まだお持ちでない方は、こちらから無料体験版をお申し込みください。
Qt Design Studioには3つのエディションがあります。Qt Design Studioには、Enterprise、Professional、および無償のCommunityの3つのエディションがあります。Qt Design Studio の Enterprise 版には、Photoshop、Sketch、Figma、Adobe XD のBridge、Simulinkの統合、多言語エディタのサポートが含まれています。
Qt Design Studio の最新のオンラインドキュメントは、こちらから参照できます。ドキュメントは、Qt Design Studio の内部からも利用できます。
Qt Design Studio のウェルカムページには、サンプルやビデオチュートリアルへのリンクがあり、使い始めの手助けとなります。
もちろん、各 Qt Design Studio には、さらに多くのバグフィックスや小さな改良が含まれています。詳しくは、こちらの変更履歴をご確認ください。
機能について問題や提案などがありましたら、バグトラッカーに投稿してください。