ついに登場! Qt Design Studio 4.0が一般公開されました。
Qt Design StudioはHMI作成ツールです。Qt Design Studioのユーザーは、基本的な2Dおよび3Dのユーザーインターフェイスを簡単に素早く作成し、検証することができます。
私たちのアプリケーション制作の方法は、フロントエンドとバックエンドの間の疎結合を行うことです。
Qt Design Studioは、フロントエンド部分を製品品質のQMLソースコードとして出力し、それをQtアプリケーションプロジェクトの残りの部分に統合します。
このワークフローをよりよく理解するために、このビデオをご覧ください。
次に、Qt Design Studio 4.0が提供する機能を紹介します。
新しいユーザーインターフェース
今回のリリースでは、Qt Design Studio の UI が大幅に見直されました。
ユーザーインターフェイス全体が大幅に簡素化され、深い技術的背景を持たないユーザーでも直感的に使えるように設計し直されました。
さらに、Qtの他の製品に精通していなくても使用できるようになりました。
既存のビューのビジュアルデザインを改善し、ユーザーインターフェイス全体の明快さと一貫性を高めるために、すべてのアイコンを作り直しました。
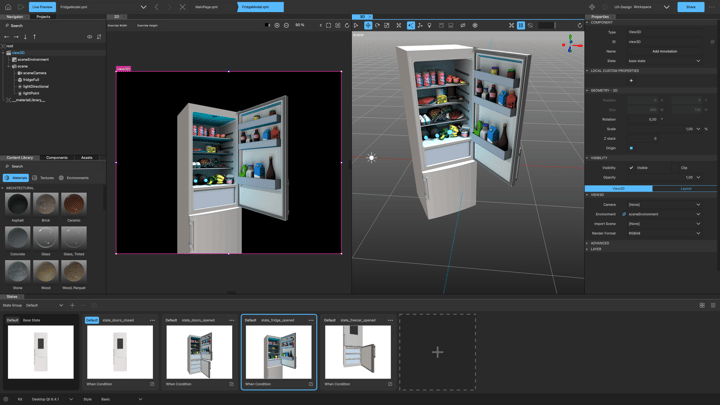
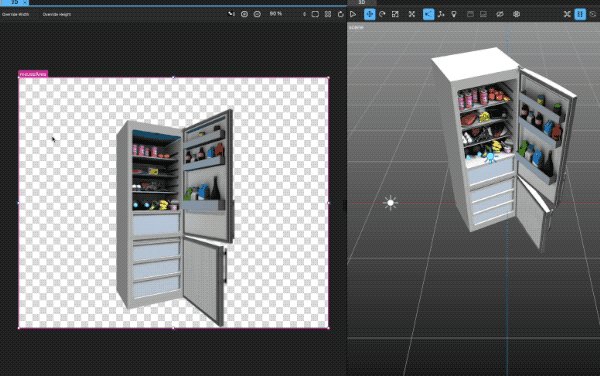
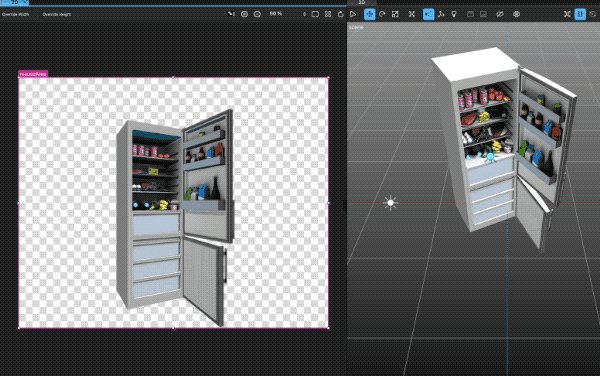
こちらののサンプルを見てください。

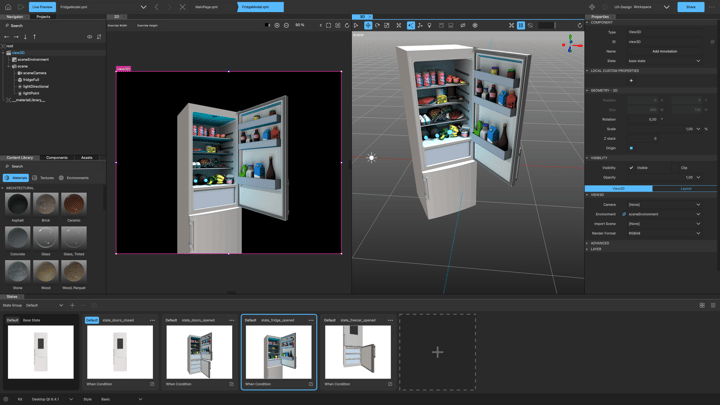
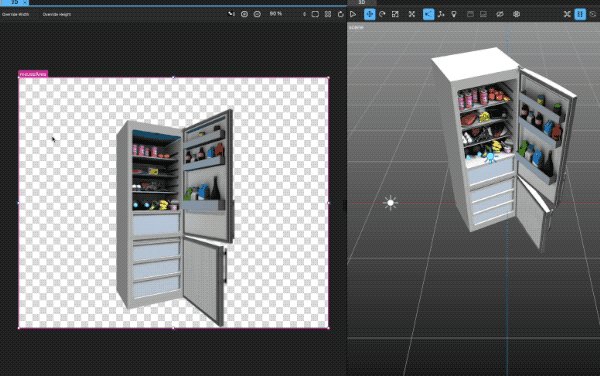
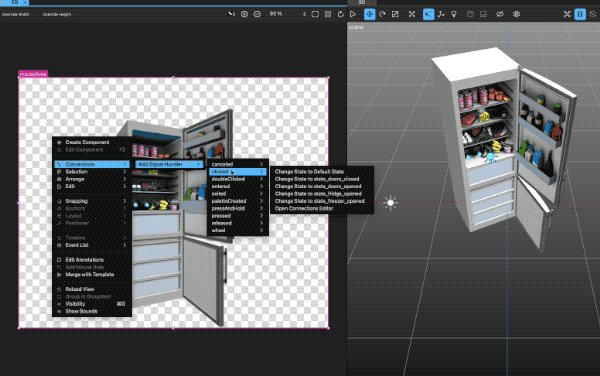
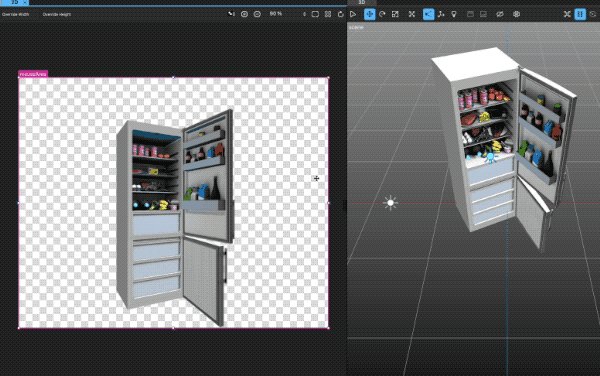
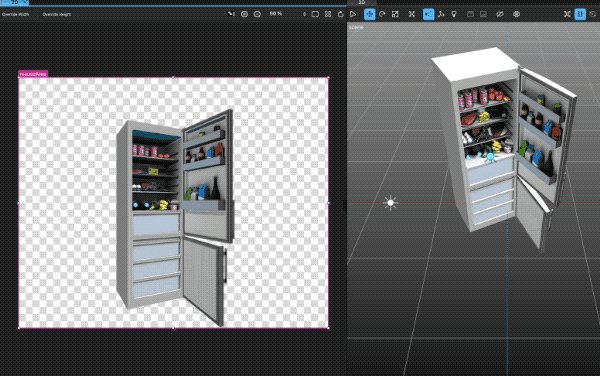
3Dビューと2Dビューがどのように補完し合っているのか、ご覧ください。ここにあるステートエディタを含むすべてのビューは、新しい UI デザインコンセプトに従っています。これらのアップデートを積み重ねることで、Qt Design Studio は大幅に進化しました。そのため、メジャーバージョン番号を増やし、アップデートの重要性を強調しました。

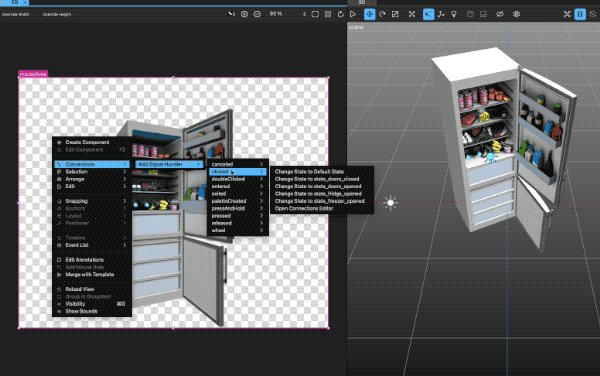
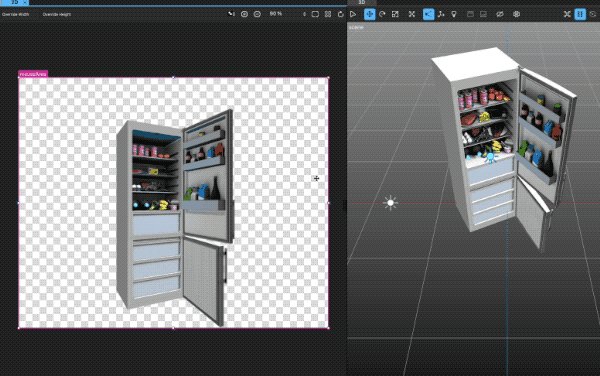
ステイトを定義することで(ここにある冷蔵庫のモデル)、プログラミングの予備知識がなくても、コンテキストメニューから任意のプロパティ変更やユーザーイベントを結びつけることができます。
3D
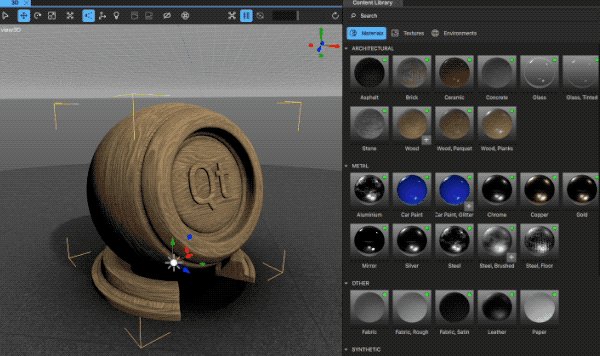
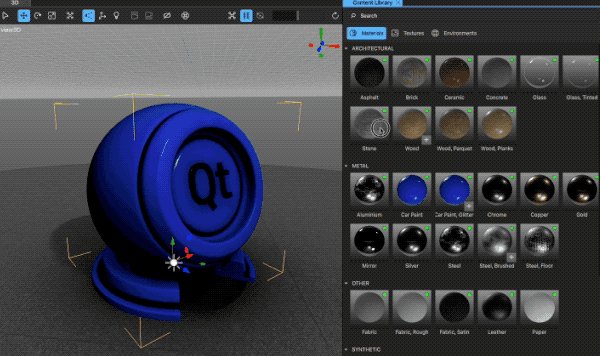
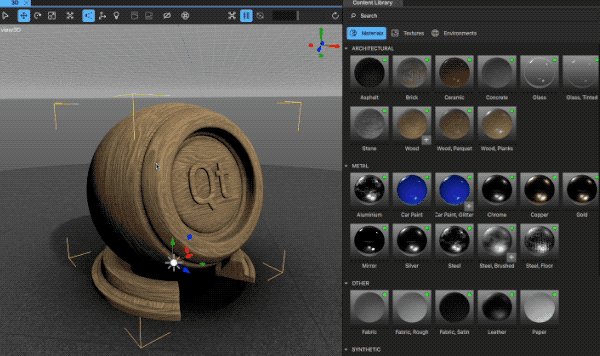
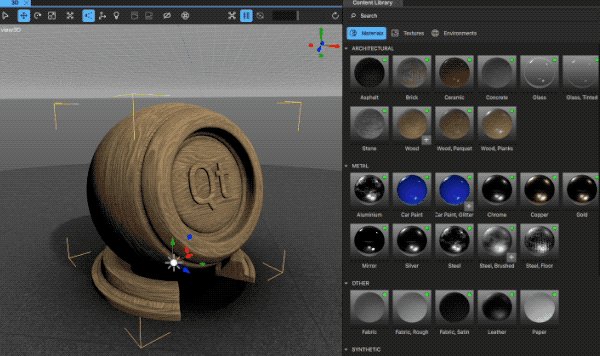
3Dは、昨今のアプリケーション作成プロセスにおける基本的な部分になります。フォトメトリックな 3D デザインを作成するためには、その分野に関する幅広い知識が必要でした。しかし、Qt Design Studioでは、マウスやコンテキストメニューを操作するだけでテクスチャの変更、モデルの移動、適切な光源(HDRマップなど)の追加を簡単に行うことができます。
また、メニューも以前よりすっきりしました。あまり使用しない機能は、トップレベルのツールバーから移動し、コンテキストメニューから利用するようになりました。これにより、先進機能の操作を邪魔せず、Qt Design Studio がより直感的に使えるようになりました。

ツールチップ
シームレスなユーザーエキスペリエンスを提供するために、コンポーネントとプロパティビューに意味のあるツールチップを付けることに取り組みました。次のステップは、ツールチップからドキュメントをリンクさせることです。これは、将来のアップデートに向けて検討されています。
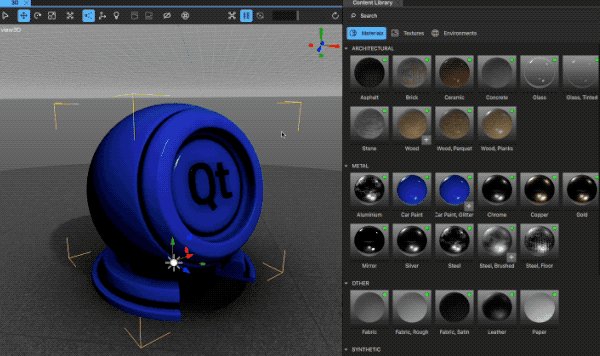
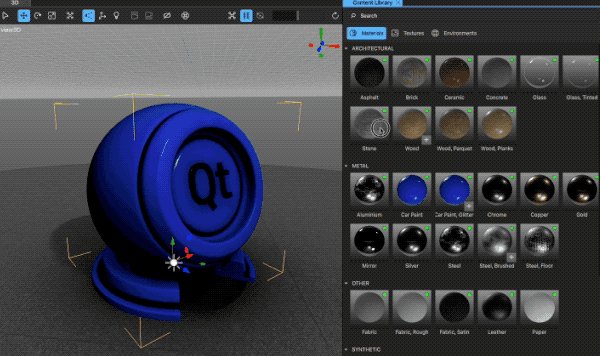
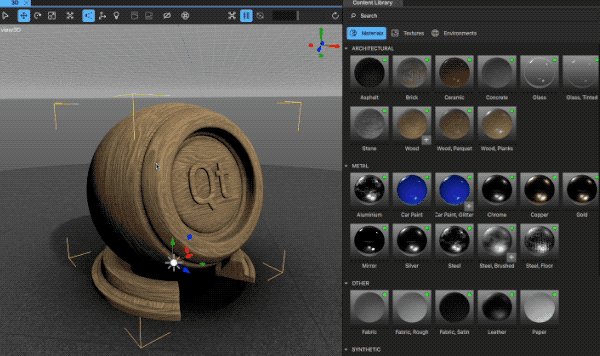
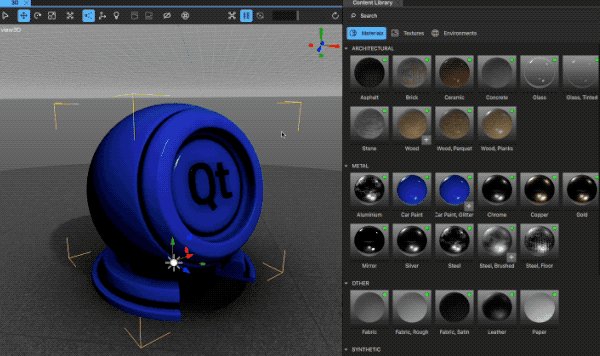
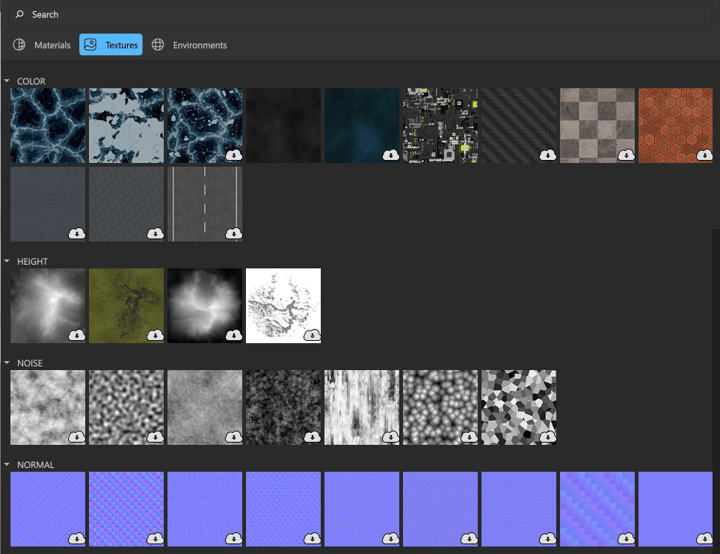
コンテンツライブラリー

Qt Design Studio 4.0がどのような機能を備えているかは、コンテンツライブラリから利用可能なすべての素材を紹介するマテリアルバンドルのサンプルでご確認ください。
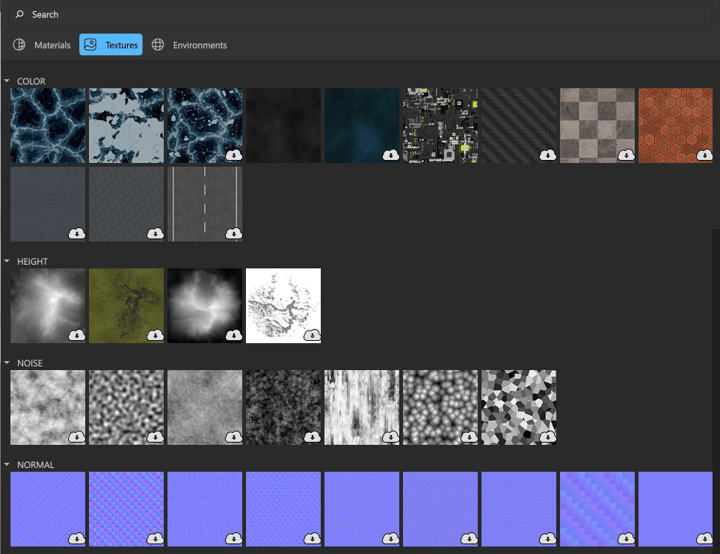
テクスチャと環境マップは、いつでもダウンロードできるようになりました。そのため、コンテンツライブラリの品質と量はそのままにインストールサイズは大幅に縮小されています。

マテリアルバンドルのサンプルでは、オンライン版のアプリケーションも用意しています。
デザインビューワーを使ってブラウザで開いて試すことができます。
macOSユーザー向けに、Qt Design Studioが公証済みアプリケーションバンドルとして提供されるようになりました。そのため、macOSではファイルやフォルダへのアクセスに許可を求めることはなくなりました。
はじめに
まだQt Design Studio がインストールされていない場合、こちらのページから入手することができます。
Qt Design Studio は macOS、Linux、Windows で利用可能です。
Qt Design Studioは、他のQtツールと一緒にインストールすることも、スタンドアロンインストールとしてダウンロードすることもできます。オフラインインストーラのダウンロードは、Qtアカウントポータルの「ダウンロード」セクションに移動してください。
Qt Design Studioは初めてですか?ご安心ください。Qt Design Studioのオンラインドキュメントを用意しています。 このドキュメントは Qt Design Studio 内で、独立したオフラインのヘルプリソースとして利用できます。
Qt Design Studioのウェルカムページには、サンプルやビデオチュートリアルのリンクがあり、あなたをガイドします。
多くのサンプルがありますが、3D用のMaterial Bundleのサンプルをチェックすることをお勧めします。
Qt と Figma の連携を確認したい場合は、「Figma Variants」というプロジェクトをご覧ください。Figma から Qt Design Studio へのワークフローがどのように機能するかを確認することができます。
わたしたちは学習教材も充実させました。こちらからご覧いただけます。 Qt Design Studio のリリース以外のものも更新していますので、頻繁にチェックしてみてください。
もちろん、各 Qt Design Studio には、さらに多くのバグフィックスや小さな改良が含まれています。その他のバグフィックスや小さいけれども重要な改良の詳細については、更新履歴をご覧ください。
バグフィックスや改良の詳細についても、更新履歴をご覧ください。
バグや使い勝手の問題については、バグトラッカー に報告をしてご連絡ください。
私たちは常に、Qt Design Studioでの体験を改善することを楽しみにしています。