From design to reality: building functional UIs with Qt Design Studio
November 16, 2022 by Matteo Capelletti | Comments
Qt Design Studio offers a comprehensive set of resources to help UI designers bring digital experiences to life. Any 2D and 3D graphics content can be seamlessly imported into Qt Design Studio via Qt Bridge technology and transformed into a real UI application. This blog post looks at some of the features we love the most.
Qt Bridge for Figma
As part of our continuous development of Qt Design Studio, we put significant effort into building bridges to some of the most common content-creation tools used by UI/UX designers.
Qt Bridge technology allows designers to seamlessly import their work from all popular design and graphics tools into Qt Design Studio without losing any detail.

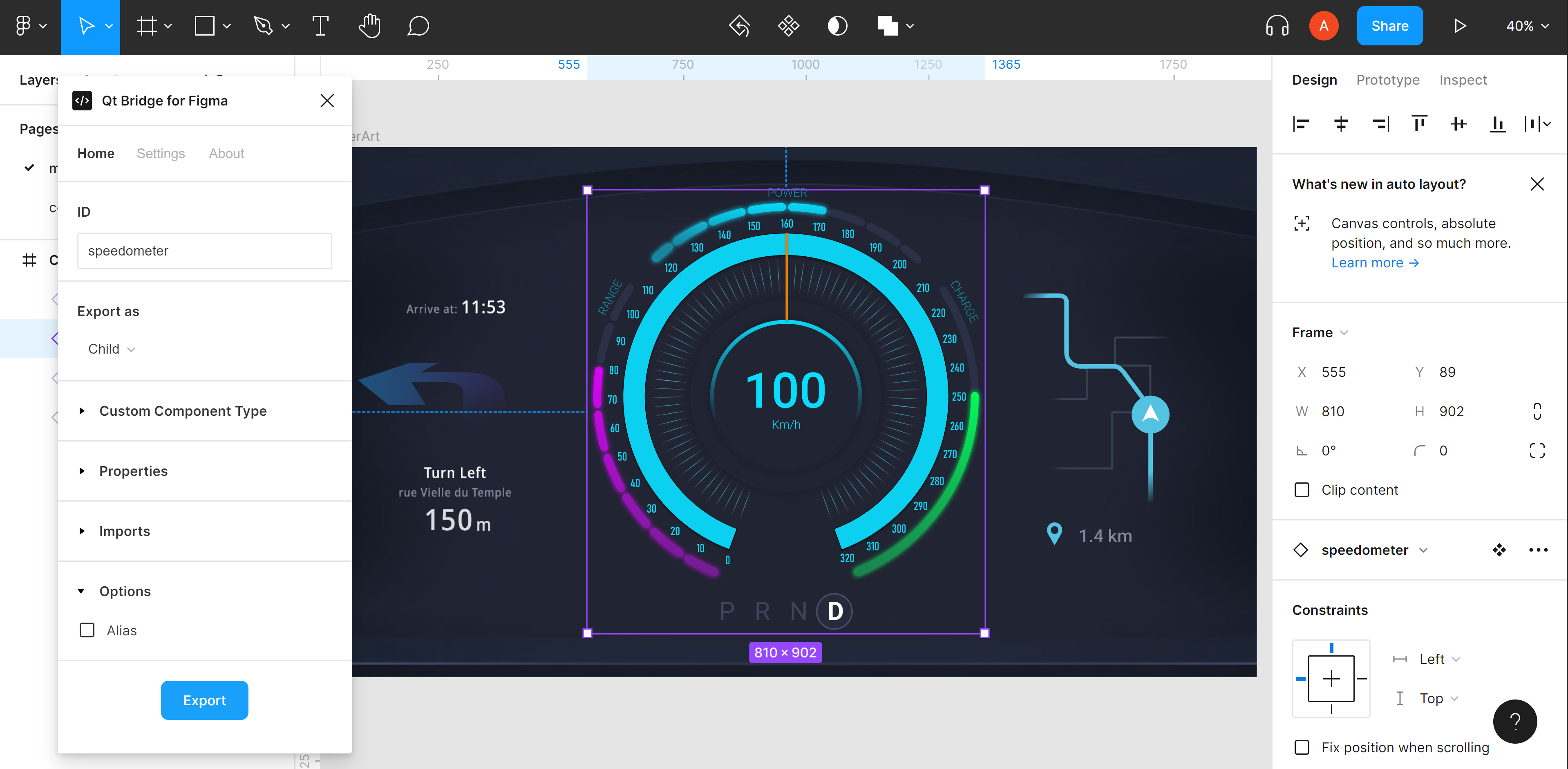
Automotive UI Figma project to be imported in Qt Design Studio
With Figma now so popular among designers, the Qt Bridge for Figma is our most developed bridge component. Any design file created in Figma can be imported in Qt Design Studio via the Qt Bridge for Figma. Besides importing the graphics (including gradients, fonts, colors and more), the Qt Bridge for Figma preserves the name and ID of each item, ensuring thus that the logic intended in the design can be easily ported to the final UI application.
Split-view: UI design and QML code side-by-side
Qt Design Studio enables purely visual UI creation. At the same time, it automatically converts the UI design into QML code that can be edited by more code-oriented technical artists and engineers.
The QML code corresponding to the UI is visible in an optional split-view, side-by-side with the UI preview. The code associated with each UI component can be visualized with a simple click, while visual changes are reflected in real-time to the code, and vice versa. The split view offers a big advantage when designers and programmers are working together on a project, as each team can see in real-time the impact of their changes in each other’s domain. This code editor is easy to hide for those designers who wish to work purely with visual tools.
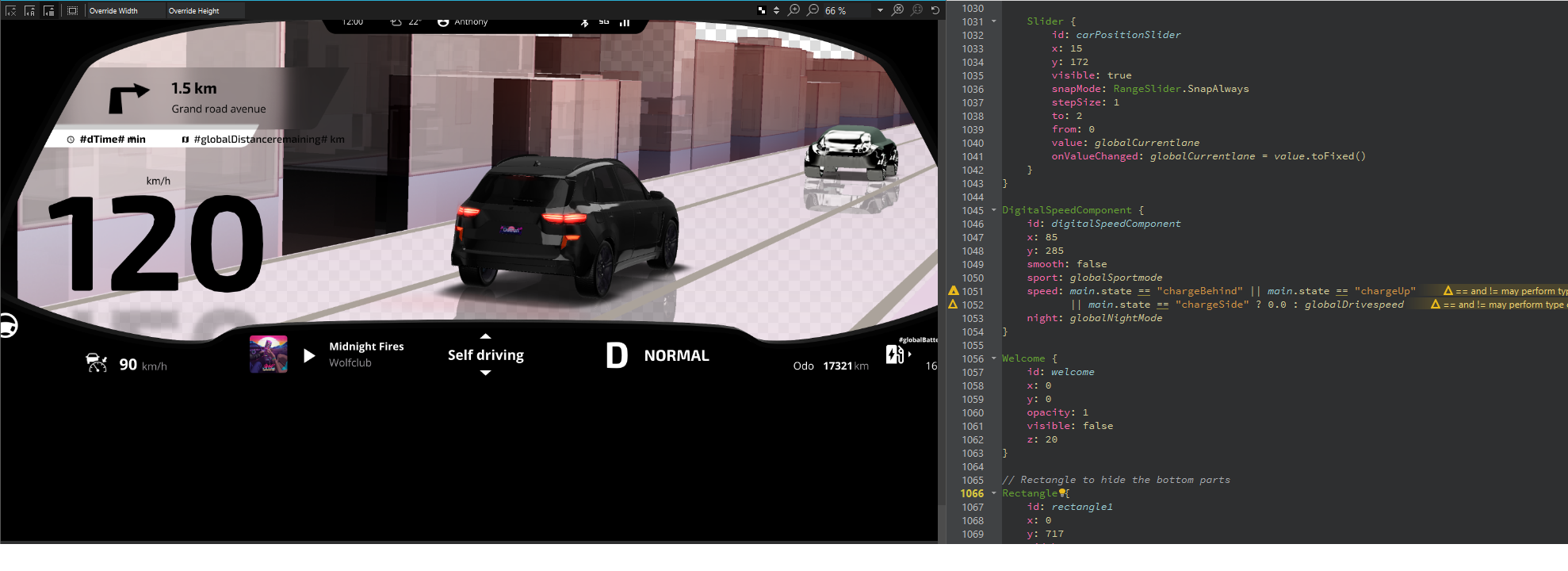
 Split-view in the Outrun cluster demo
Split-view in the Outrun cluster demo
Some aspects of a UI are more easily created through visual editing, while in other cases, editing the code may be quicker and more precise. For example, binding an element to the center of another element is often more easily done by editing the QML code for the x-axis position of the image. Ultimately, the QML code is a simple descriptive, declarative language that can be easily grasped also by designers while working in split-view and seeing changes in real-time.
Switch between 2D and 3D views
Most traditional UI design tools impose the exclusive use of either 2D or 3D graphics. With the Qt Framework and Qt Design Studio, technical artists can seamlessly blend these two types of content together, since the same graphics pipeline is used for both controlling and rendering elements. This results in having a 2D UI enhanced with 3D elements, effects and camera movements.
 Alternation of 2D and 3D visuals in the digital cockpit
Alternation of 2D and 3D visuals in the digital cockpit
The ability to freely choose between 2D and 3D content whenever needed offers big advantages in terms of creativity and customization of the look and feel. In terms of performance, developers can play with the alternation of 2D and 3D elements to optimize the use of the often limited in-car processing resources.
Connect to external data sources
In order to interact with the real world, user interfaces need to read and act upon data coming from external sources. Automotive UIs draw in data for speedometer readings, fuel levels, tire pressure, the status of headlights and more. For instance, through the HVAC display, one can change the temperature and airflow of the car. More advanced use cases, read and visualize data from the road and the surrounding vehicles like the advanced driving assistance systems.
 Outrun HVAC particles airflow control
Outrun HVAC particles airflow control
With Qt Design Studio, it’s straightforward for designers to create connections between visual properties and external data sources by using dedicated tools for editing bindings and properties.
Qt Design Studio state editor, finally, allows designers to create, modify and add transitions between different UI states, such as headlights on-off. The editor makes it very easy for UI designers to use only visual tools for implementing states and the transitions between them.
Do you want to learn more about this? Check our Qt Design Studio page and our Outrun Demo page.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.

