Qt Design Studio 4.5 Released
May 23, 2024 by Thomas Hartmann | Comments
Qt Design Studio 4.5 is here!
Qt Design Studio is back again with upgraded productivity and usability. From intuitive 3D editing to smooth connection to Figma and Qt Creator, Qt Design Studio is here to elevate your product creation. Dive into the new power of Qt Design Studio.
Bringing Photorealism to 3D Scenes
Fresnel Support
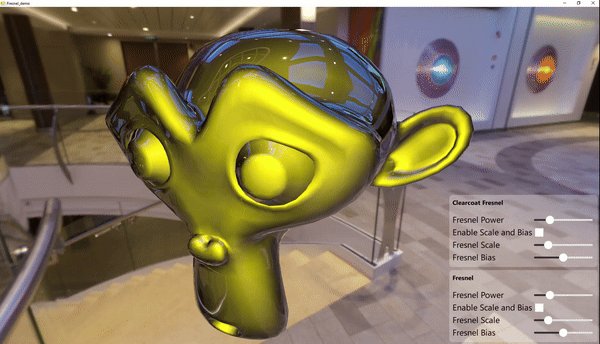
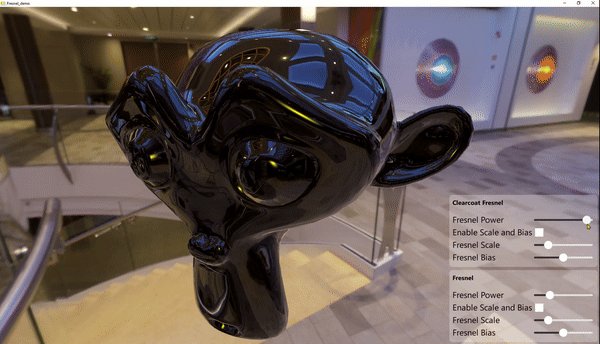
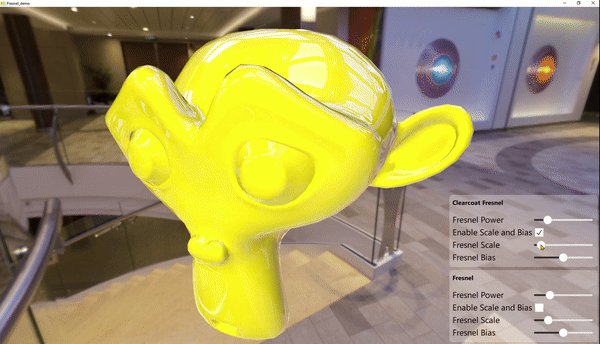
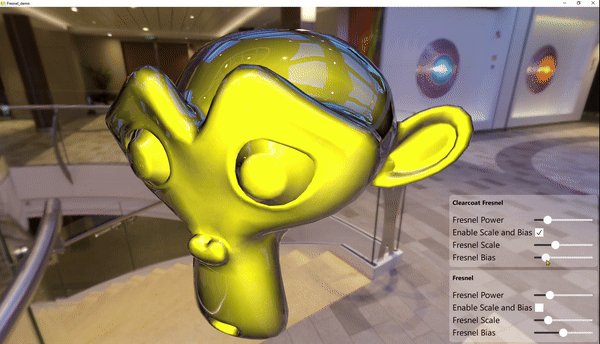
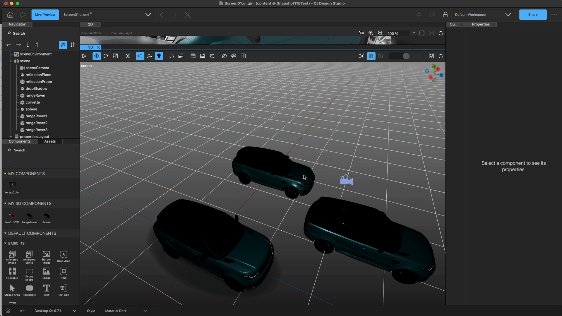
The Fresnel effect improves photorealism in 3D scenes. In Qt Design Studio 4.5, users can enable Fresnel in principled materials without coding a custom material. Fresnel is available from the Clearcoat materials and as a standalone material effect.

Check out the Fresnel example added to Qt Design Studio 4.5 to try out Fresnel support. Here, you can see the available properties for Fresnel Support. For more information, please also check the documentation.
Note that the Fresnel feature is a backported preview from Qt 6.8. It is not available in the regular Qt 6.7 build. You can try this out as part of Qt Design Studio, but if you want to build an application independent of Qt Design Studio, you must install a preview build of Qt 6.8.
Glow & Bloom
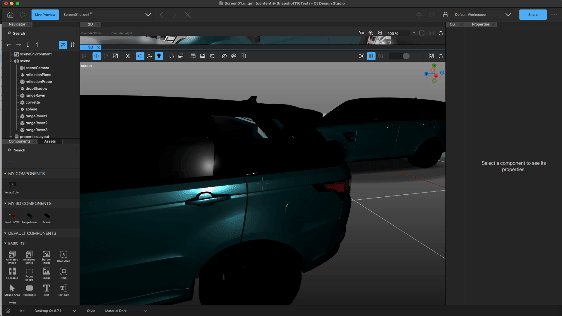
Mimic how the lights actually work in the real world. Leverage glow effect of Qt Design Studio to elevate the visual quality of your 3D scene.

Qt Design Studio supports ExtendedSceneEnvironment which has built-in effects like tonemapping, DepthOfField, Lens Flare, Glow & Bloom and more. Glow & Bloom effect is one of the key elements to bring photorealism into the scene. Explore our new example to see how the effect works with different intensity, blur, blend modes and more.
User-friendly 3D Development
Fly Camera Mode
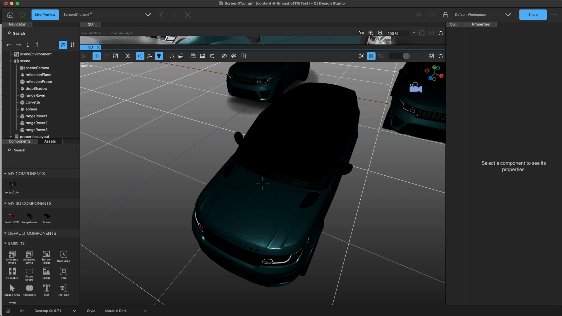
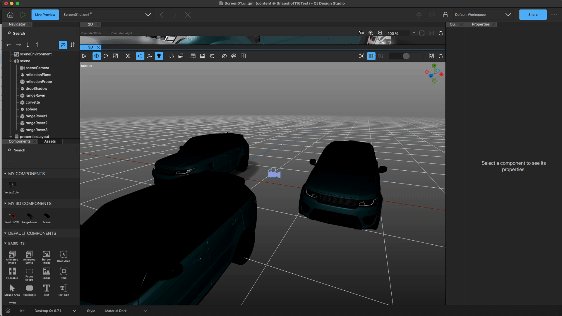
Navigate through your 3D scenes with keyboard shortcuts. Now, you can move around 3D scenes without running the project. Explore what your 3D world looks like with your fingertips.

By holding the right mouse button and using WASD+Q/E, the perspective camera flies around to show you the 3D View. This saves you time observing the changes you have made in the scene.
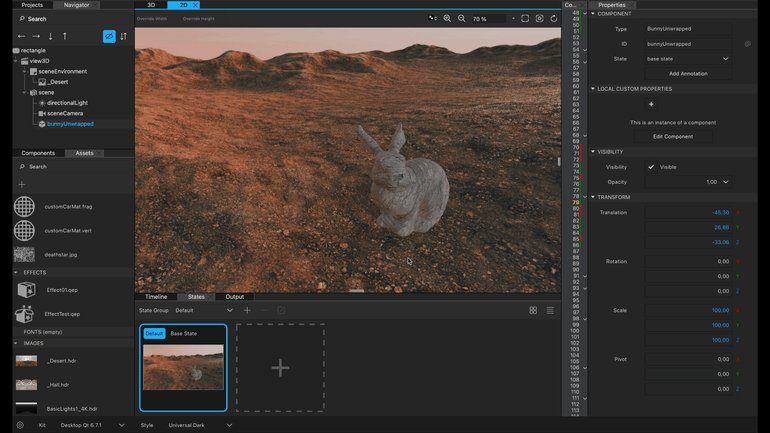
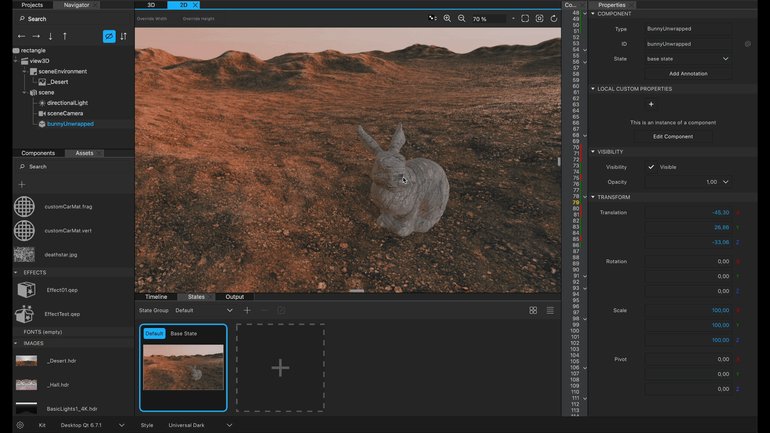
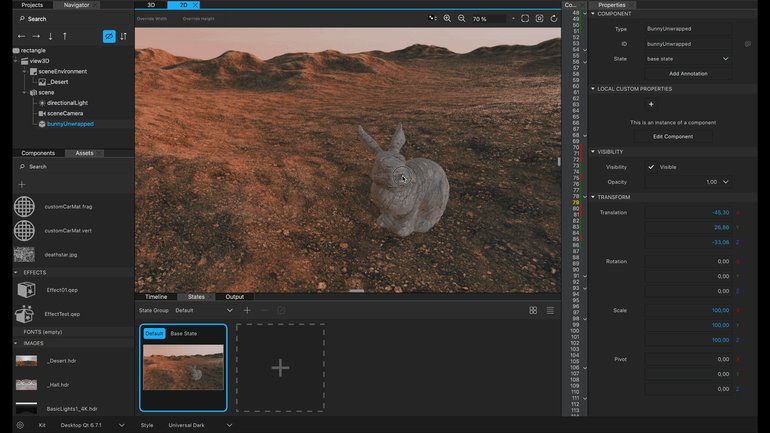
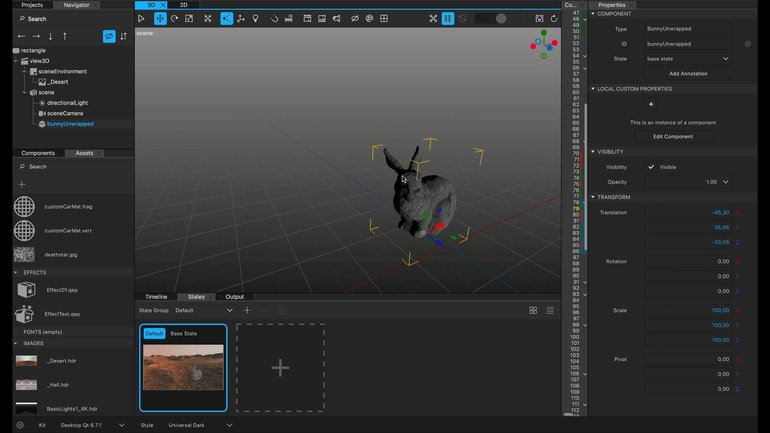
Picking 3D Objects
Shifting edit mode between 2D and 3D is now one click away. You no longer need to browse 3D objects inside the navigator or switch back and forth between the 2D and 3D Views to edit them. Double-click 3D elements from the 2D View and immediately open them in the 3D View. Now, you can stay in a single workspace.

One Step Closer to Figma
Support for Figma effects
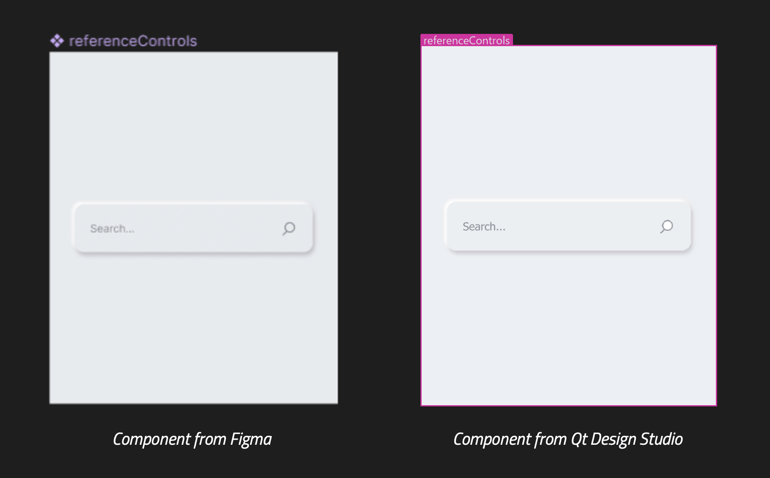
Today, Figma designs are not just wireframes. Great visuals usually use effects like blur and drop shadow. When you export the design from Figma, the effect is rasterized into an image, making fine-tuning the effect itself impossible.
Now, with Qt Design Studio 4.5, you can export the Figma effects part of the project, and what we do behind the scenes is transfer both images and effects as components. This results in you getting 1:1 visuals on the components on the Qt side, which you had earlier on the Figma side.

If you want to see this yourself, here is an example of a Figma file that you can load into your Figma environment and then export to Qt using the Qt Bridge for Figma plugin. We currently support all the Figma effects, including layer and background blur, inner shadow, and drop shadow, and follow all parameters that control the effects themselves. If you do not like the output on the Figma side, you can also tweak the effect on the Qt Design Studio side.
Ready-made 2D effects
Why stop at Figma effects? With Qt Design Studio 4.5, you can use those same effects without the Figma in between. For 2D UI components, you can apply the same effects directly on the 2D View in Qt Design Studio. This is the same feature used for the Figma effects, which contain drop shadow, inner shadow, layer blur, and background blur. These effects follow effects from CSS and other design tools.

The design effects are part of the Studio Components, which means they are also usable in a project exported from Qt Design Studio into a Qt project done with Qt Creator.
For more information on the Design Effects, you can check the documentation.
Boost Productivity
Qt Creator Interoperability
Experience smooth iteration between Qt Design Studio and Qt Creator. Qt Design 4.5 improved the workflow between Qt Design Studio, Qt Creator, and CMake. Changes in the project made by another tool will be automatically detected, and the user will be asked to reload the project.

Make sure to turn on the automatic CMake generation to enable this, for Qt Design Studio no longer generates the "CMakeLists.txt" in the wizard. Once the CMake generation is enabled, the "CMakeLists.txt" is regenerated automatically whenever required. There is no need to remember to export CMake every time a new file is added to the project. For more detailed information, please check the documentation.
Updates to Web-based Design Viewer
Our WebAssembly-based Design Viewer has been updated to v0.8.54 with support for Qt 6.6.1 and Qt Quick Studio Components v4.5. The backend and infrastructure updates have increased downloading and loading speeds by over 60%. Go ahead and try out the new version at https://designviewer.qt.io. Please share your feedback and report bugs under the Qt Design Studio project on our issue tracker.
Other Improvements
Qt 6.7 support
Qt Design Studio 4.5 officially supports Qt 6.7 and uses Qt 6.7 for its runtime when running and previewing your project. The Fresnel 3D material is taken from the upcoming Qt 6.8 (first beta in early H2 2024) and customized to work with Qt Design Studio 4.5. If you wish to export a 3D project and use it with Qt Creator, you should use the Qt 6.8 kit. Apart from that, everything else is compatible with Qt 6.7.
Bug Fixes
For more detailed information on the update, including small improvements and bug fixes, please visit our change log and release note here.
Getting Started
Qt Design Studio is everything you need for quicker and smarter HMI creation. Visit Qt Design Studio product page for more information and to try out the free evaluation.
Are you new to Qt Design Studio? Do not worry.
- Dive into our online documentation to learn about Qt Design Studio.
- Kickstart your journey with Qt Design Studio through our learning portal.
If you encounter any bugs or usability issues, please send us a report in the issue tracker . We always look forward to improving your experience with Qt Design Studio.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.

