Qt Quick Controls 2.3 の紹介
12月 06, 2017 by 鈴木 佑 | Comments
この記事は The Qt Blog の Are you ready for Qt Quick Controls 2.3? を翻訳したものです。
執筆: J-P Nurmi, 2017年11月23日
このブログ記事では Qt 5.10 の一部としてリリース予定の Qt Quick Controls 2.3 の新機能について紹介したいと思っています。詳細は一覧は New Features in Qt 5.10 をご覧ください。
新しいスタイルの導入
Fusion と Imagine という2つのスタイルを追加しました。Fusion は Qt Widgets 向けに元々提供されていたスタイルで、同じデザインを QML 向けに実装したものになります。
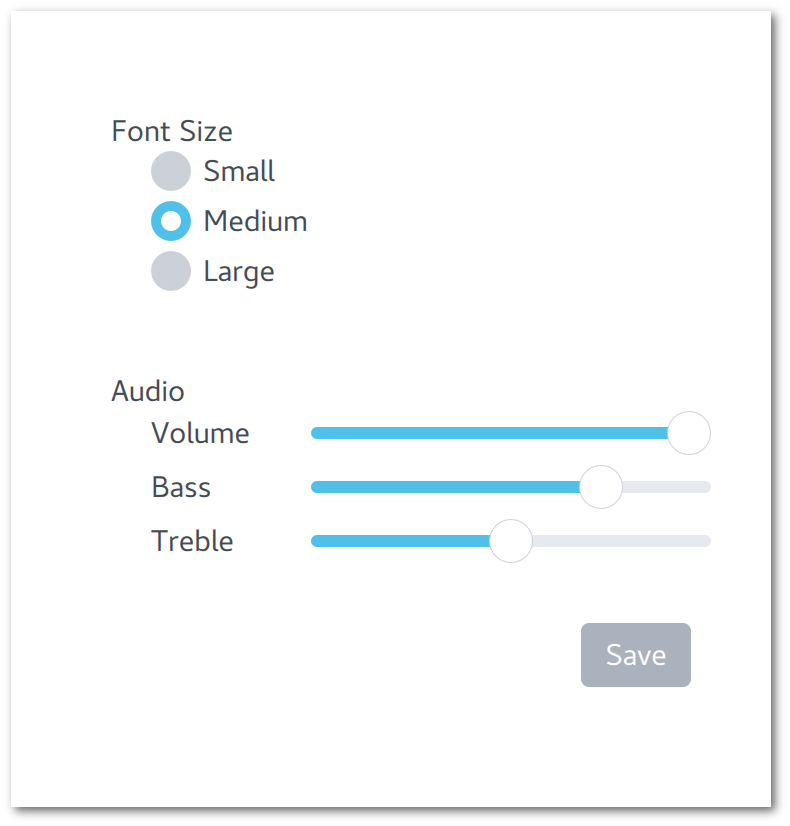
Imagine スタイルは画像を用いたスタイルで、デザイナーによってスタイルのすべての要素の作成や調整が可能になっています。このスタイルでは Sketch からエクスポートした、デフォルトの画像セットが提供されています。
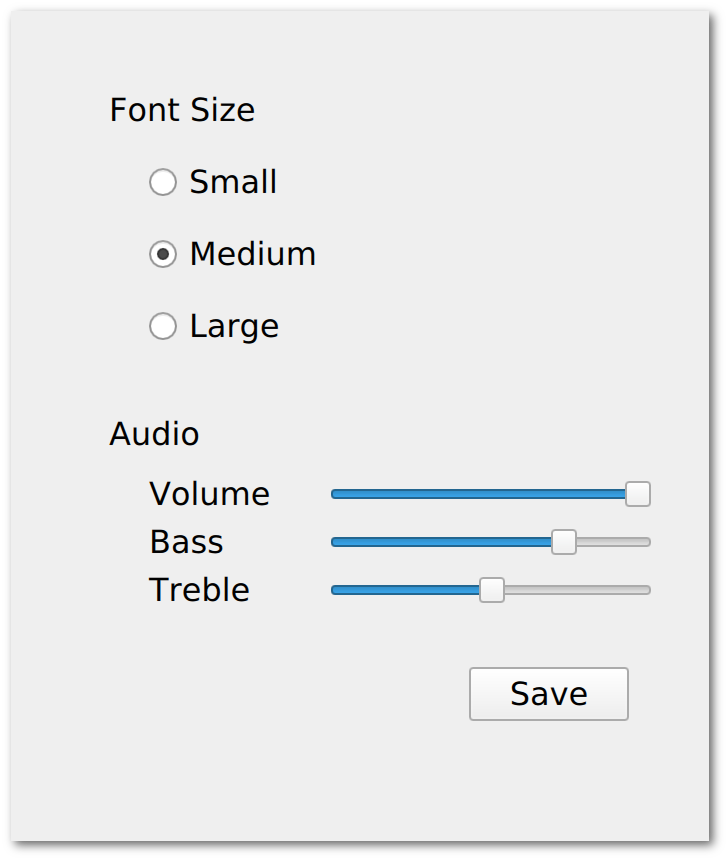
この Imagine スタイルでは一行もコードを書かずにコントロールのスタイルを変更することが可能です。Illustrator や Photoshop を用いたサンプルも提供する予定です。デザイナーはこれらのデータを参考に独自のスタイルを開発することが可能になります。詳細は Mitch による Qt Quick Controls 2: Imagine スタイル を参照してください。
メニューとアクション
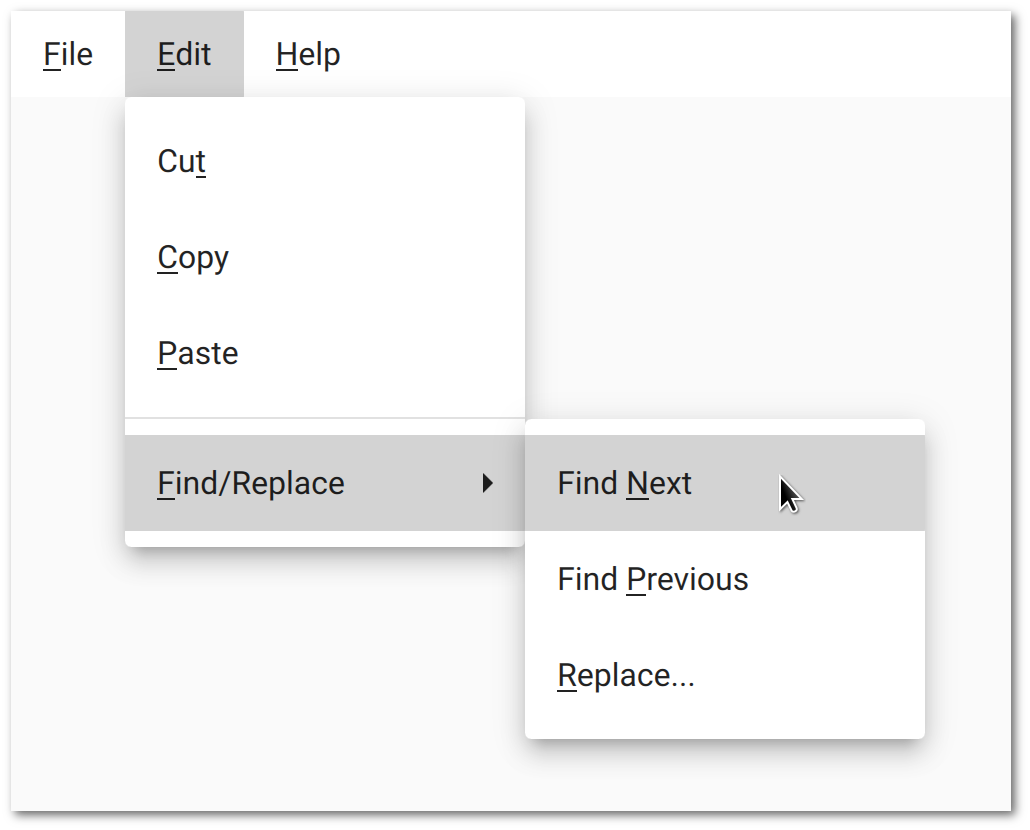
メニュー関連には大きな進歩がありました。MenuBar や Action、ActionGroup といった QML のエレメントが追加され、Menu ではサブメニューが利用可能になりました。デスクトップのプラットフォーム同様、メニューの入れ子ができるようになりました。またメニューとボタンのニーモニクス(&File の & のこと)にも対応しました。
使い方は前世代の Qt Quick Controls と同じです。
import QtQuick 2.10
import QtQuick.Controls 2.3ApplicationWindow {
id: window
width: 500
height: 400
visible: truemenuBar: MenuBar {
Menu {
title: qsTr("&File")
Action { text: qsTr("&New...") }
Action { text: qsTr("&Open...") }
Action { text: qsTr("&Save") }
Action { text: qsTr("Save &As...") }
MenuSeparator { }
Action { text: qsTr("&Quit") }
}
Menu {
title: qsTr("&Edit")
Action { text: qsTr("Cu&t") }
Action { text: qsTr("&Copy") }
Action { text: qsTr("&Paste") }
MenuSeparator { }
Menu {
title: qsTr("&Find/Replace")
Action { text: qsTr("Find &Next") }
Action { text: qsTr("Find &Previous") }
Action { text: qsTr("&Replace...") }
}
}
Menu {
title: qsTr("&Help")
Action { text: qsTr("&About") }
}
}
}
Qt Quick Controls 2 のメニューをプラットフォームのネイティブとしてちゃんと動作させるためには重要なステップを踏む必要があります。これは Qt Quick Controls 2 のメニューをプラットフォームのやり方にそった形で表示させるために必要です。
パレット
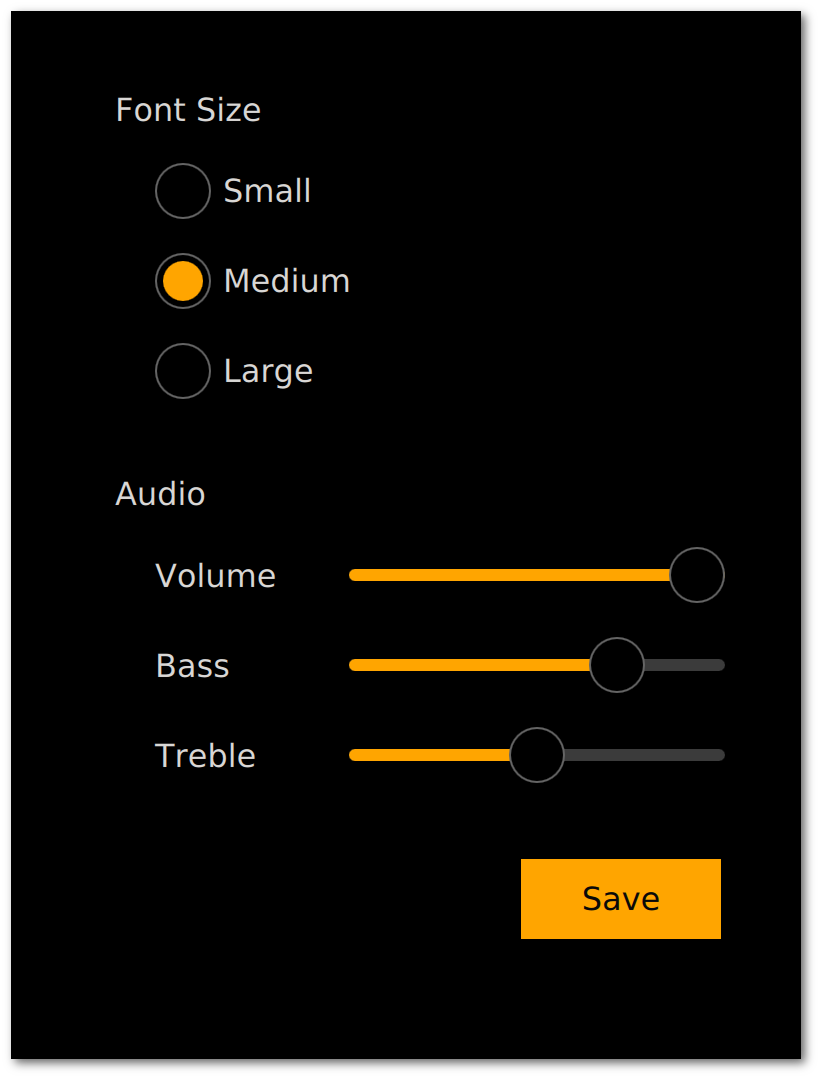
設定可能なパレットも追加し、デフォルトと Fusion、Imagine スタイルで利用可能になっています。他のスタイルの対応も進行中です。以下のスクリーンショットは デフォルト スタイルにカスタマイズしたダークパレットを設定したものです。
Q & A:
TableView はどういう状況ですか?
- ListView や GridView が利用しているのと同じ Qt Quick のアイテムビューフレームワークを利用した TableView を開発中です。現在のところビューポートで2次元のアイテムの表示に対応ができていて、パフォーマンスは ListView や GridView と同等です。大量のカラムを持つデータでも、Qt Quick Controls 1 の ListView ベースの実装のようにパフォーマンスが落ちたりはしません。別途ブログ記事を書く予定ですのでお楽しみに。
かの有名な「オブジェクトがインキュベーション時に破壊される」問題の解決はいつ頃の予定ですか?
- ちょうどその問題と戦うために必要な材料がすべて揃ったところです。QML エンジンに対するパッチ を用意して、ビルトインのデリゲートの実行処理を先延ばしにすることを可能にしようと思っています。これによって生成時のカスタムデリゲートへの置換が非同期のインキュベーションでも問題なく実行でき、カスタムコントロールの(生成時の)パフォーマンスのビルトインのデリゲートによる影響もなくなります。必要なパッチがすべてマージされた際には、Qt Quick Controls 2 でのそれらの利用が可能になります。Qt 5.9.x LTS での修正を目指して作業中で、ステータスは QTBUG-50992 で確認できます。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.