Qt Design Studio 4.2がリリースされました。
Qt Design StudioはHMI作成ツールです。Qt Design Studioのユーザーは、基本的な2Dおよび3Dのユーザーインターフェイスを簡単に素早く作成し、検証することができます。
私たちのアプリケーション制作の方法は、フロントエンドとバックエンドの間の疎結合を行うことです。
Qt Design Studioは、フロントエンド部分を製品品質のQMLソースコードとして出力し、それをQtアプリケーションプロジェクトの残りの部分に統合します。
このワークフローをよりよく理解するために、このビデオをご覧ください。
次に、Qt Design Studio 4.0が提供する機能を紹介します。
Qt Design Studioの詳細については、オンラインドキュメントのページをご覧ください。

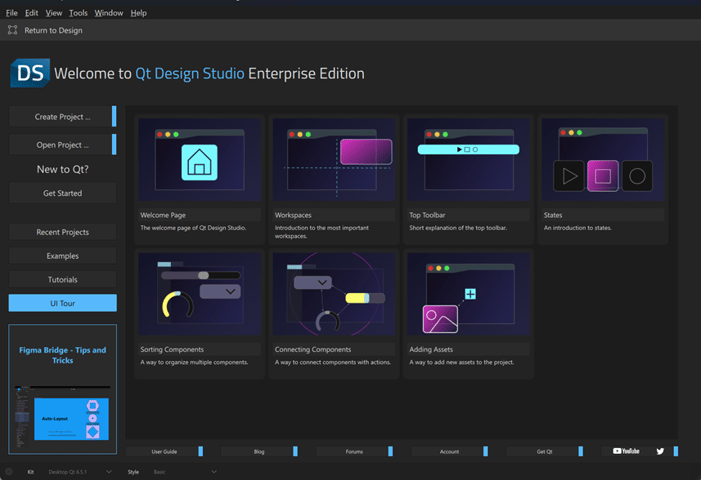
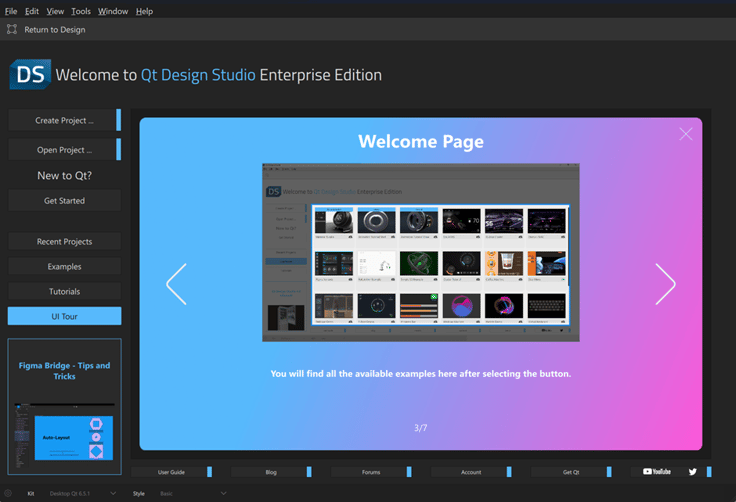
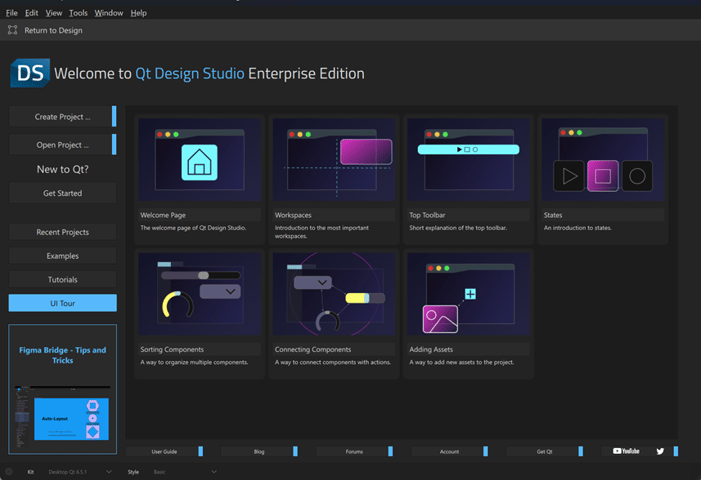
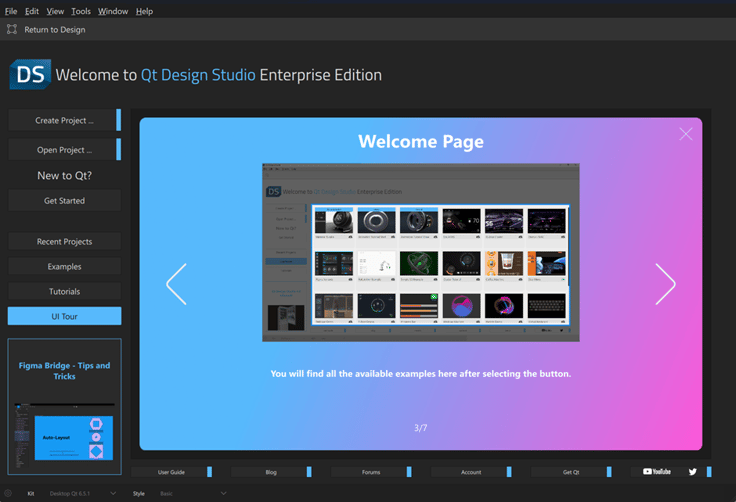
UI ツアー
ウェルカムスクリーンに、UI ツアーが追加されました。Qt Design Studio の作業工程や機能の概要がよくわかるようになっています。

今回のリリースでは、いくつかの基本的なコンセプトを取り上げています。今後のリリースではより多くの UI ツアーを追加する予定です。私たちの目的は、Qt Design Studioを初めて使う人が、ツールや機能を使いながら快適さを体験できるように、フレンドリーに紹介していきます。
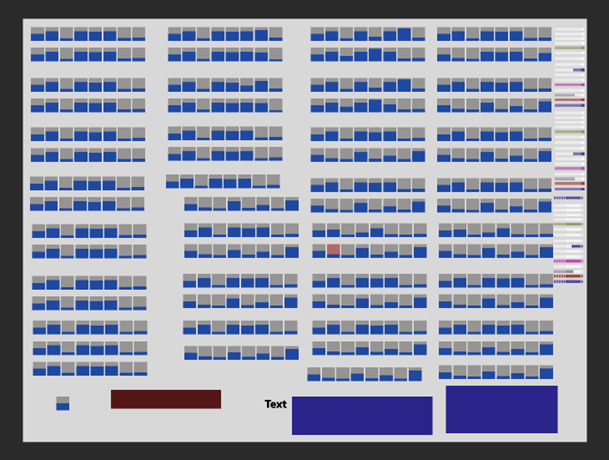
パフォーマンスの向上
大きなファイルに対するパフォーマンスをさらに向上させました。Qt Design Studio 4.2では、10000行以上、1000以上の可視項目を持つ単一のQMLファイルが、それなりにうまく動作します。パフォーマンスベンチマークに使用したプロジェクトはこちらでご覧いただけます。

Qt 5 のサポート
Qt Design Studio 4.2 は Qt 5.15 キットを同梱していないため、ネイティブの Qt 5 ランタイムを持ちません。Qt 5を選択すると、プロジェクトはQt 6ランタイムでQt 5互換のインポートを使用できるようになります。Qt 6のQtQuickは後方互換性があるので、これは2Dのすべてでうまく機能します。QtQuick3Dは、残念ながら全く異なります。Qt 5 プロジェクトで QtQuick3D を使用したい場合は、オンラインインストーラから Qt Design Studio 4.1 にアクセスしインストールする必要があります。
始めましょう
まだQt Design Studio がインストールされていない場合、こちらのページから入手することができます。
Qt Design Studio は macOS、Linux、Windows で利用可能です。
Qt Design Studioは、他のQtツールと一緒にインストールすることも、スタンドアロンインストールとしてダウンロードすることもできます。オフラインインストーラのダウンロードは、Qtアカウントポータルの「ダウンロード」セクションに移動してください。
Qt Design Studioは初めてですか?ご安心ください。Qt Design Studioのオンラインドキュメントを用意しています。 このドキュメントは Qt Design Studio 内で、独立したオフラインのヘルプリソースとして利用できます。
Qt Design Studioのウェルカムページには、サンプルやビデオチュートリアルのリンクがあり、あなたをガイドします。
多くのサンプルがありますが、3D用のMaterial Bundleのサンプルをチェックすることをお勧めします。
Qt と Figma の連携を確認したい場合は、「Figma Variants」というプロジェクトをご覧ください。Figma から Qt Design Studio へのワークフローがどのように機能するかを確認することができます。
わたしたちは学習教材も充実させました。こちらからご覧いただけます。 Qt Design Studio のリリース以外のものも更新していますので、頻繁にチェックしてみてください。
もちろん、各 Qt Design Studio には、さらに多くのバグフィックスや小さな改良が含まれています。その他のバグフィックスや小さいけれども重要な改良の詳細については、更新履歴をご覧ください。
バグフィックスや改良の詳細についても、更新履歴をご覧ください。
バグや使い勝手の問題については、バグトラッカー に報告をしてご連絡ください。
私たちは常に、Qt Design Studioでの体験を改善することを楽しみにしています。