Brand Colors
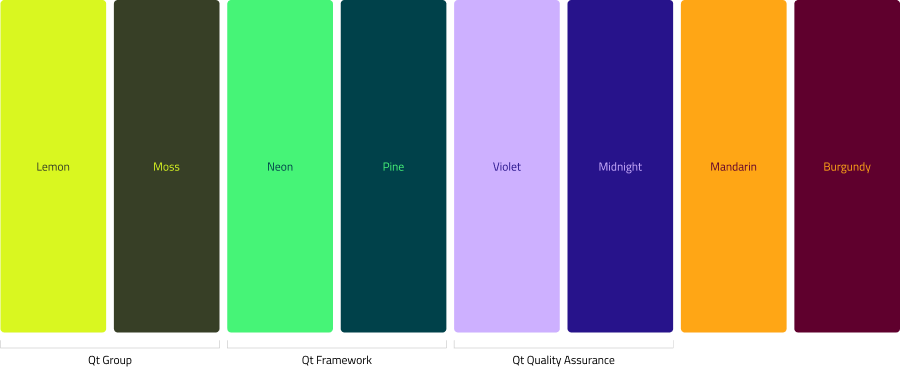
The color palette of Qt Group includes 8 distinctive colors.
This section showcases all the colors while focusing on the primary brand colors of Qt Group. Here you will find all color codes, guidelines for color usage, and additional tint colors for UI design purposes.
The color swatches files for Photoshop, Illustrator and InDesign are available from the Download Assets link.
Primary Brand Colors
Copy-paste the HEX, RGB or CMYK values from the table below:
|
White #FFFFFF |
Black #000000 |
|
Lemon #DBEB00 |
Moss #373F26 |
Use black as the text color on a white background to achieve the highest possible contrast and the best readability.
Color Tints



Additional Brand Colors
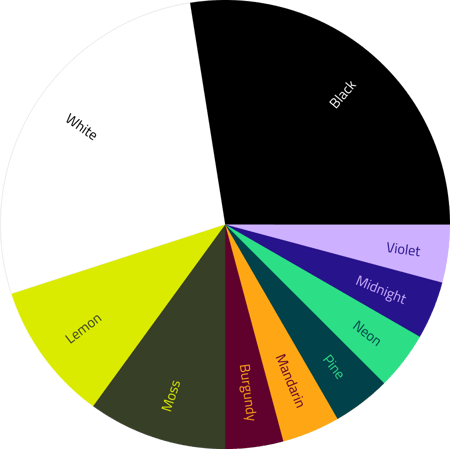
The color palette of Qt Group includes 8 distinctive colors that represent the whole Qt color system.

Additional brand colors can be used in a supporting role for Qt Group when the main brand colors and their tints are not sufficient, such as in:
- charts and graphs
- maps
- illustrations

Always make sure that Lemon and Moss are more dominant than other additional brand colors. Use large surfaces of white when combining many colors together. Only use the additional color palette when the primary colors are not sufficient.
Glass Effect
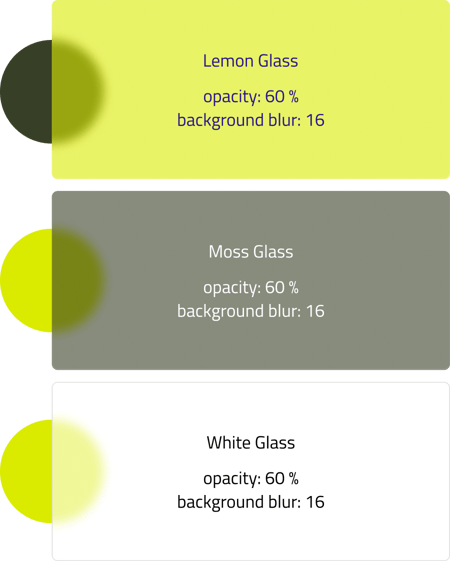
The Qt Group brand colors can be used with a half-transparent glass effect. To recreate this fill style, set the object's opacity to 60 % and then add a background blur effect to it. The amount of blur should be 16.
In addition to the background blur, add a white inner shadow to the glass objects as shown on the following screenshots.

Color on Graphic Elements
In order to create a light and fresh look, use white in abundance as a background color. Use Moss and Lemon with measure. Avoid using black as a background color, especially on large surfaces.
When combining the brand colors, avoid using low-contrast combinations. (eg.: black on Moss).

Colors and Typography
Readability is key when creating text layouts. To achieve that, always aim to place all text blocks on white, or solid brand color backgrounds.
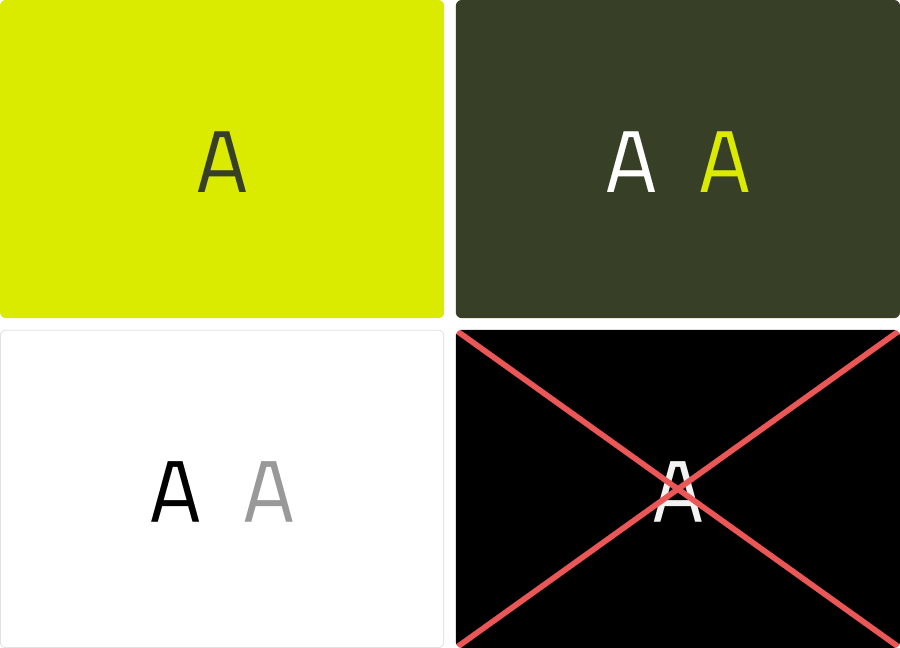
On top of white backgrounds, use black or dark grey as the text color. Use Moss as the text color on Lemon backgrounds. Use white or Lemon as the text color on Moss backgrounds. Always avoid using black as the background color.

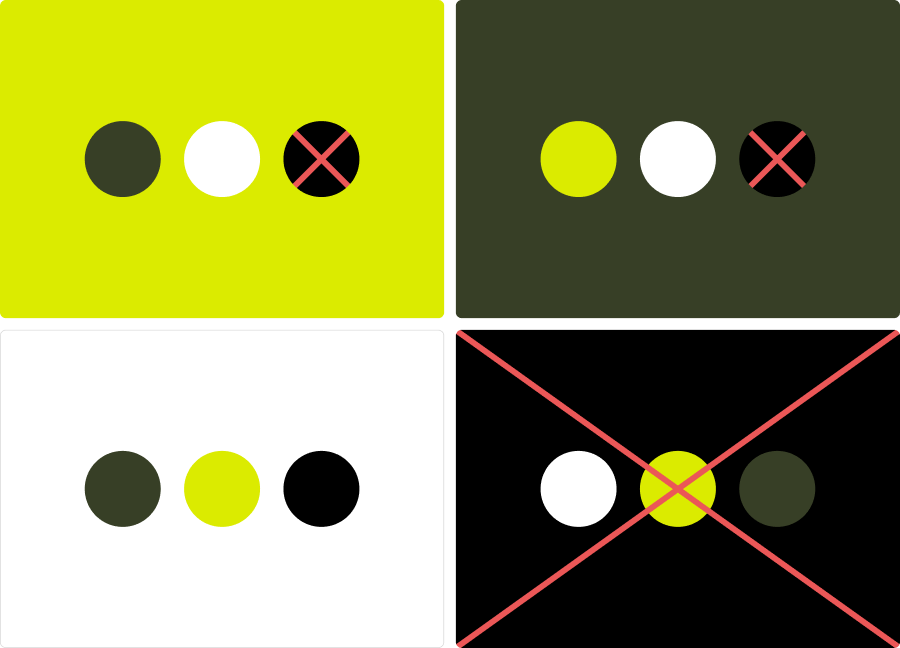
Don't Do
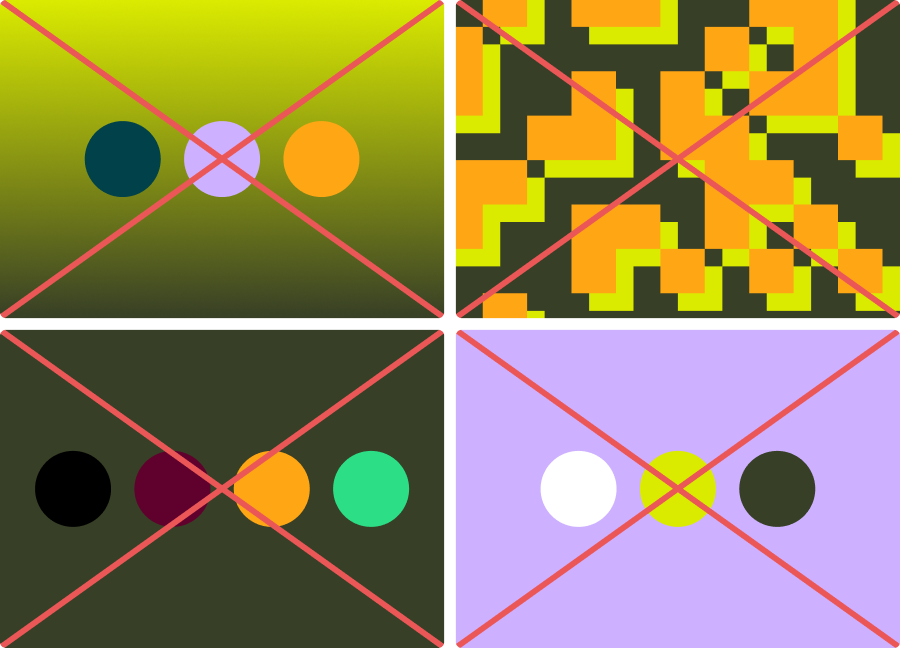
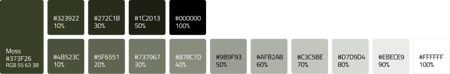
The Qt Group brand uses flat, solid color blocks and the predefined “glass” effects. Avoid using any other fill styles (gradients or complicated graphical patterns).
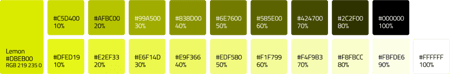
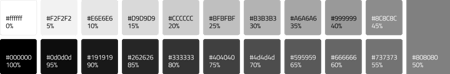
Additional colors taken from the Qt color system can be used on Qt Group brand materials as standalone objects on a white background. Placing any of the additional colors on top of Moss or Lemon backgrounds should be avoided.
Don’t use any of the secondary colors as background.