We are happy to announce the beta release of Qt Design Studio 1.5
Qt Design Studio is a UI design and development tool that enables designers and developers to rapidly prototype and develop complex UIs. Both designers and developers use Qt Design Studio and this makes collaboration between the two a lot simpler and more streamlined. To get an impression, you should watch this video.
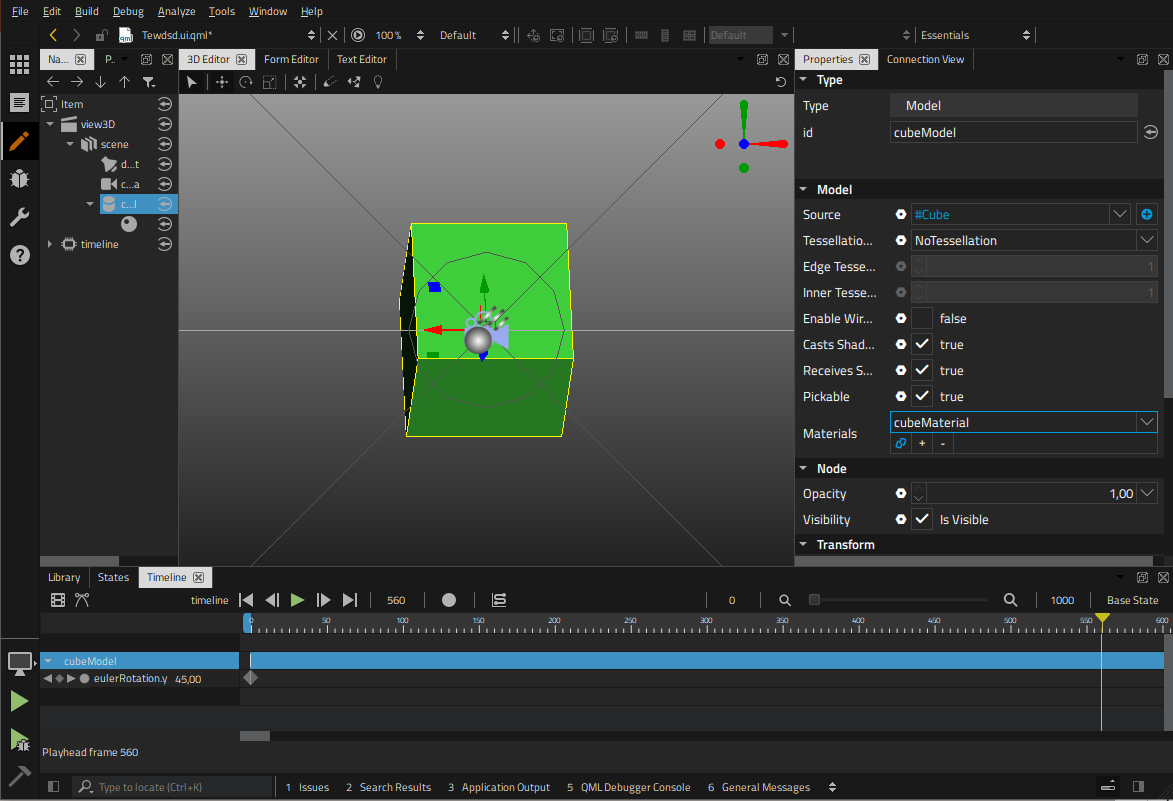
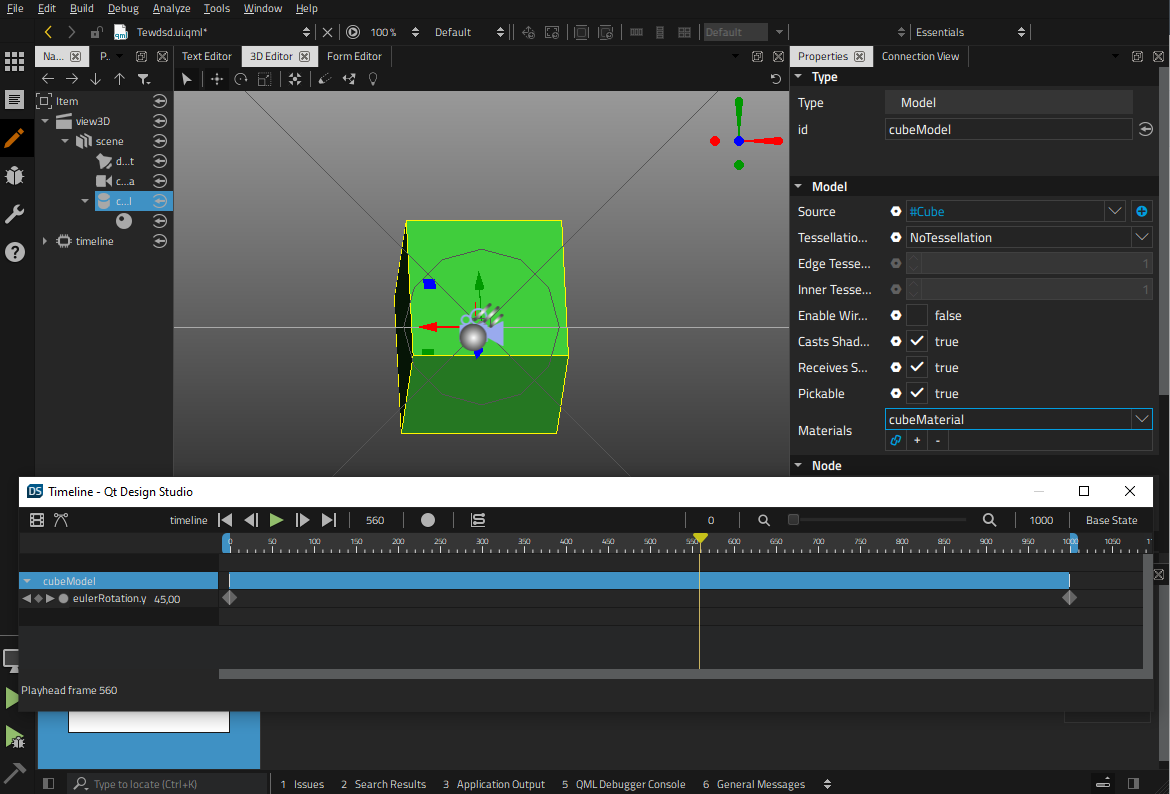
The most obvious change in Qt Design Studio 1.5 is the integration of dock widgets using the Qt-Advanced-Docking-System. This allows the user to fully customize the workspace and also to undock any view into its own top level window. This especially improves the usability when using multiple screens. The 3D view for QtQuick3D is now fully integrated.
Qt Design Stuido 1.5 comes with a few predefined workspaces, but users can add and define their own workspaces depending on their personal preferences.
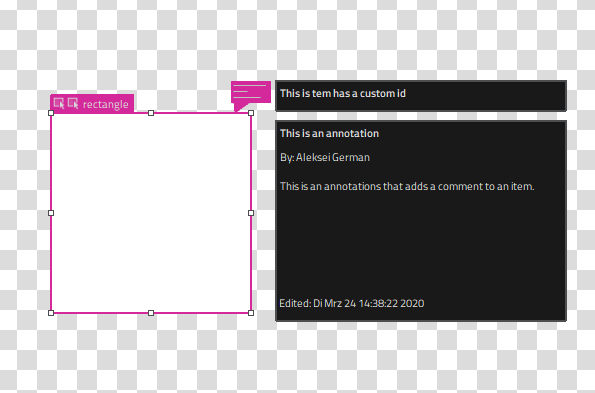
Another useful addition are annotations. Items can now have custom ids without any syntactical restrictions for annotations. This makes collaboration with other users and tools a lot easier. Custom ids from other tools or workflows can be fully retained and users can easily add comments and extra information to each item.
With Qt Design Studio 1.5 there is also a free community version available, which lacks the Photoshop and Sketch bridges, though. The Beta of the Qt Design Studio 1.5 Community Edition can be found here.
The commcercial Qt Design Studio 1.5 Beta is available under Preview > Qt Design Studio 1.5-beta1 in the online installer.
Getting Started
You can find the latest online documentation for Qt Design Studio 1.5 here. The documentation is also available from inside Qt Design Studio.
For Qt Design Studio we created tutorials as part of the documentation.
The welcome page of Qt Design Studio contains examples and links to video tutorials to help you get started.
Please post issues you find or suggestions you have in our bug tracker.