We have released Qt Safe Renderer 2.1.0 Beta 3 for commercial license holders today. It provides a snapshot of upcoming Qt Safe Renderer features and the following improvements for Qt Safe Layout Tool QML and JavaScript parsing:
List of upcoming new features in Qt Safe Renderer 2.1:
- Qt Safe Renderer Runtime and Qt Safe Renderer Tooling are divided into separate projects. See the updated building instructions on Building Qt Safe Renderer.
- Qt Safe Renderer building is only supported with CMake. Qt Safe Renderer examples can be still built also with
qmake.
- Qt Safe Renderer building for INTEGRITY is supported. For more information, see Building for INTEGRITY
- Rendering output verification for NXP i.MX 8 Multisensory Enablement Kit (MEK) provides the output verification adaptation and new calccrc library for NXP i.MX 8.
- Event handler adaptation fixes for POSIX corrects the event handler adaptation and provides the timer functionality for animations and output verification.
- DRM graphics adaptation for NXP i.MX 8 Multisensory Enablement Kit (MEK) provides hardware overlay support for NXP i.MX 8.
- Animation data memory optimization implements memory pool allocation for animation data at startup. It replaces static memory allocation.
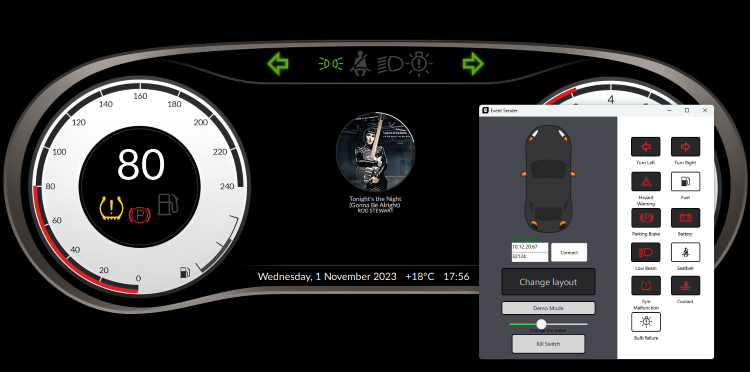
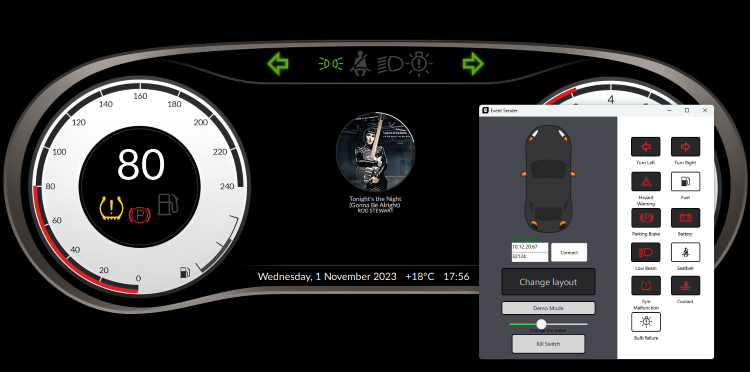
- The Event Sender example that you can use for sending events to Qt Cluster and Telltales examples. See Testing Safety-Critical Rendering and Events.
- Pre-built Qt Safe Renderer binaries built with Qt 6.5.5. Binaries are provided for the Qt Safe Renderer tools and
plugins.

Existing Qt commercial users can get QSR 2.1.0 Beta 3 via Qt Online installer with the Device Creation Enterprise license. See QSR Installation Guide for detailed installation instructions.
The online documentation for the release is available on Qt Documentation Snapshots.
If you have any problems with QSR 2.1.0 Beta 3, please create a bug to https://bugreports.qt.io for the Qt Safe Renderer project.