Brand Colors
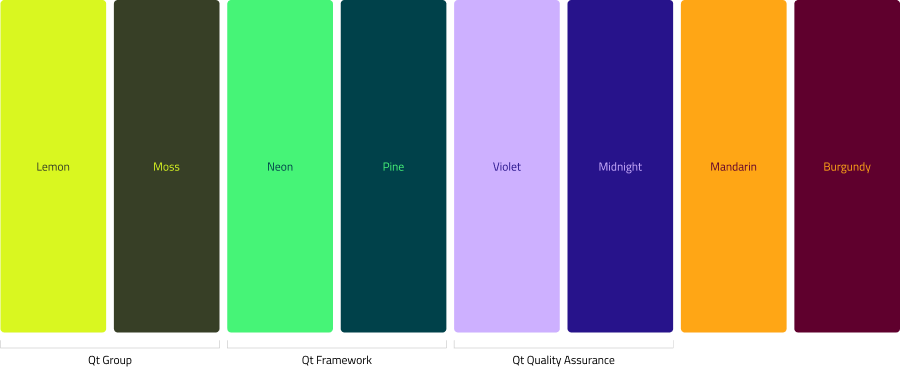
The color palette of Qt Development includes 8 distinctive colors.
This section showcases all the colors while focusing on the primary colors of the Qt Development brand. Here you can find all necessary color codes, basic guidelines for color usage and additional tint colors for UI design purposes.
The color swatches files for Photoshop, Illustrator and InDesign are available from the Download Assets link.
Primary Qt Development Brand Colors
Copy-paste the HEX, RGB or CMYK values from the table below:
|
Neon #2CDE85 |
Pine #00414A |
|
White #FFFFFF |
Black #000000 |
Use black as text color on white background to achieve the highest possible contrast, and the best readability.
Color Tints



Additional Brand Colors
The color palette of Qt Development includes 8 distinctive colors that represent the whole Qt color system.

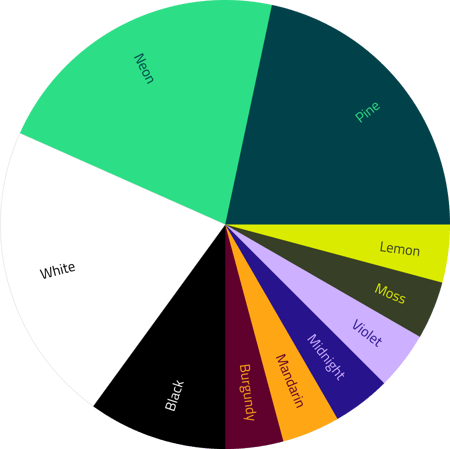
The additional brand colors can be used in a supporting role when the main brand colors and their tints are not sufficient, for example in:
- charts and graphs
- maps
- illustrations

Always make sure that neon and pine are the most dominant colors of any application. Use large surfaces of white when combining many colors. Only use the additional color palette when the primary colors are not sufficient.
Glass Effect
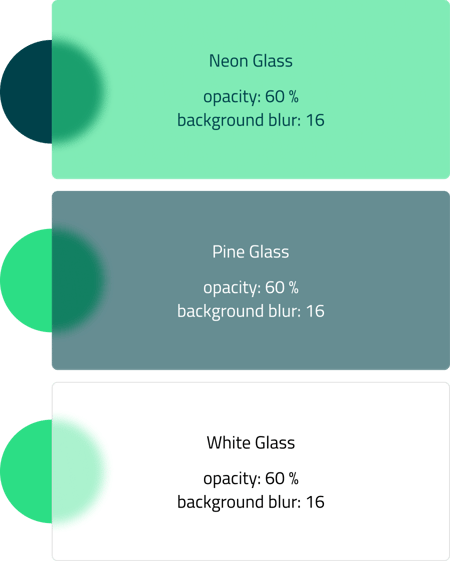
The Qt Development brand colors can be used with a half-transparent glass effect. To recreate this fill style, set the object's opacity to 60 % then add a background blur effect to it. The amount of blur should be 16.
In addition to the background blur, add a white inner shadow to the glass objects as shown in the following screenshots.

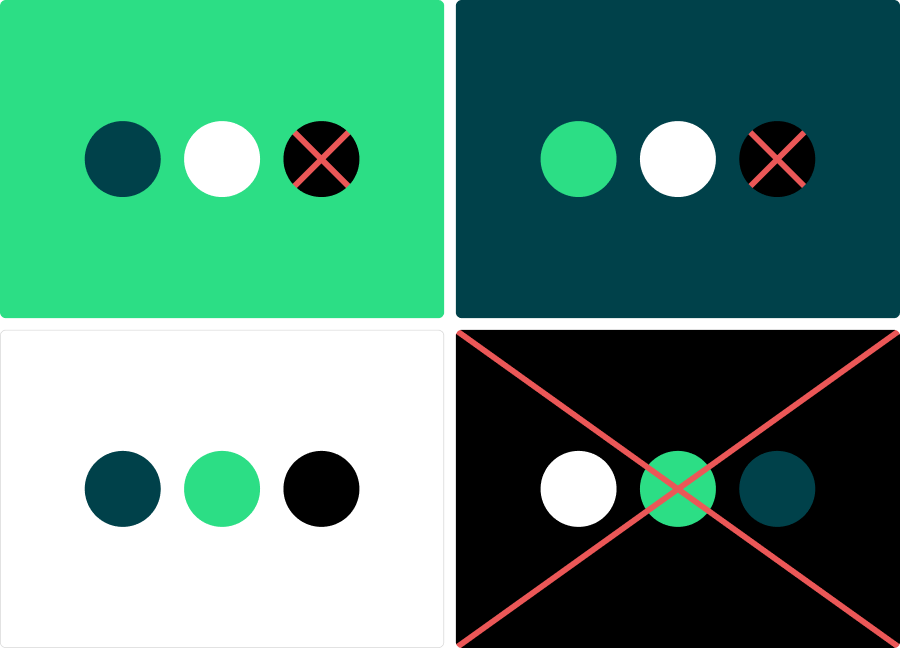
Color on Graphic Elements
In order to create a light and fresh look, use white in abundance as the background color. Use pine and neon with measure. Avoid using black as a background color, especially in large sizes.
When combining the brand colors, avoid using low-contrast combinations. (eg.: black on Pine).

Colors and Typography
Readability is key when creating text layouts. To achieve that, always aim to place all text blocks on white, or solid brand color backgrounds.
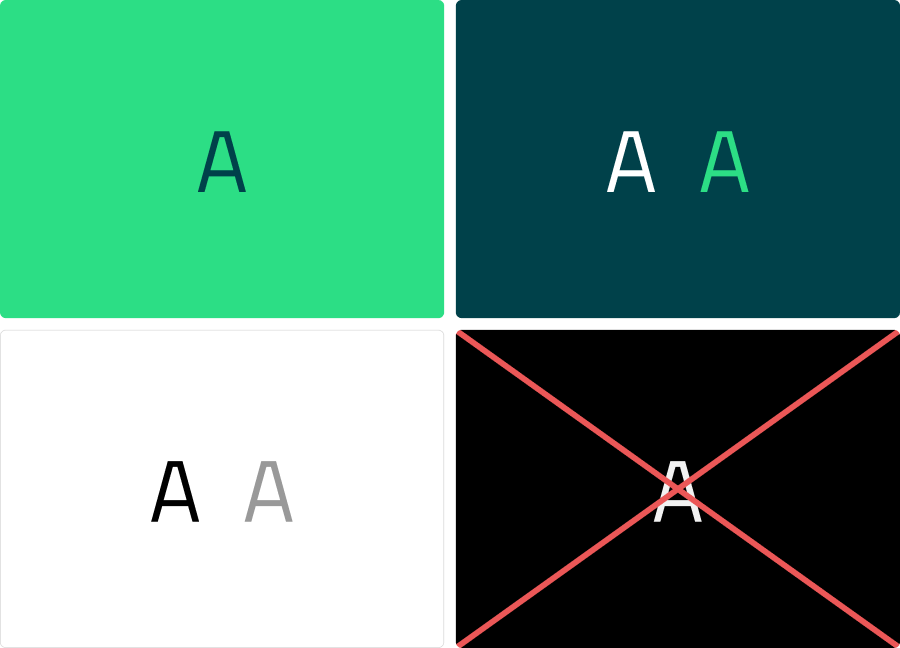
On top of white backgrounds, use black or dark grey as the text color. Use pine as text color on neon backgrounds. Use white or neon as text color on pine backgrounds. Always avoid using black as the background color.

Don't Do
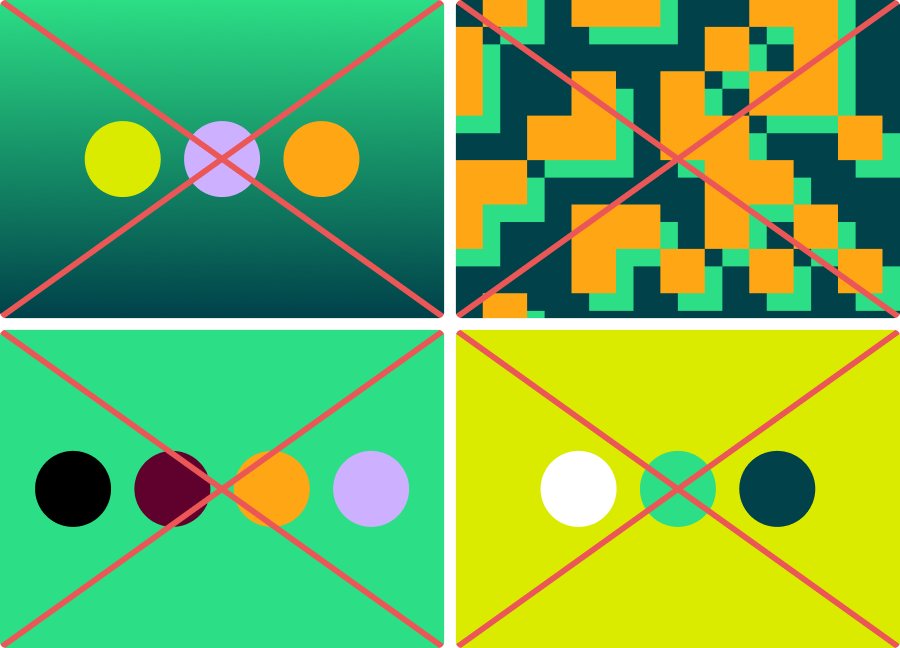
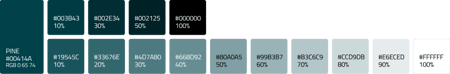
The Qt Development brand uses flat, solid color blocks and the predefined “glass” effects. Avoid using any other fill styles (gradients or complicated graphical patterns).
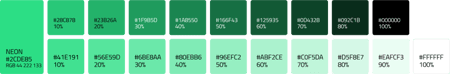
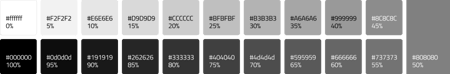
Additional colors taken from the Qt color system can be used on Qt Development brand materials as standalone objects on a white background. Placing any of the additional colors on top of pine or neon backgrounds should be avoided.
Don’t use any of the secondary colors as the background.